Un effet Lightbox qui respecte les images verticales
La plupart des effets Lightbox sont conçus pour afficher l’image en entier dans l’écran du visiteur quelque soit sa taille. Ça peut donner des images minuscules à l’affichage.
Venobox Lightbox va afficher votre image en surimpression de votre site mais ne calcule l’affichage que sur l’horizontale. Une image verticale qui déborde de l’écran pourra être défilée. Le concept me plaît tellement que j’ai remplacé Responsive Lightbox.
Venobox ne propose que des options basiques par défaut mais elles sont suffisantes pour la plupart des sites – activation automatique de l’effet dans les billets et les pages, gestion des galeries. Si l’insertion automatique est activé, vous pouvez désactiver l’effet pour un billet particulier à partir d’une case à cocher.
L’effet n’est pas réservé aux images et peut s’appliquer aux vidéos ou pages HTML. Les divers champ ALT/légende… de l’image sont gérés pour l’affichage d’un texte accompagnant l’image – il faut choisir lequel globalement. Vous pouvez désactiver l’effet sur des billets lors de l’édition.
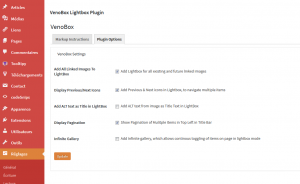
Options
site du plugin sur WordPress.org : https://wordpress.org/plugins/venobox-lightbox/
version testée : 1.2.0



Ce plugin semble intéressant notament pour les vidéos. Les différences évoquées dans l’article vis-a-vis du plugin Responsive Lightbox que j’ai adopté, semblent prometteuses. Il ne me reste plus qu’à le tester et me laisser convaincre.
Ils ont tous leur avantage et leur inconvénient. Disons que celui-ci est moins « volumineux ».
Je découvre aujourd’hui ce billet, et le plugin vient d’être mis à jour ce 16 juillet … avec la possibilité de choisir dans les réglages du plugin d’afficher soit le « ALT » soit le titre, soit la légende. Pouvoir afficher la légende, ça me va bien. Bon, dans l’idéal, il faudrait pouvoir choisir image par image.
Je sens que je vais tester, et peut-être bien adopter, ce plugin. :)
Je ne connais aucun plugin qui permette de le faire image par image :-) Par contre certains gèrent des priorités – d’abord la légende ensuite le ALT par exemple.
J’avais vu le changement – je vais compléter.
Et que se passe-t-il si il n’y a pas de légende ? Il affiche le titre, ou rien ? (si tu as testé la nouvelle version)
Il n’affiche rien – il est en fonctionnement sur mes sites. J’ai déjà demandé un système de priorité mais n’hésite pas à le relancer ; Il met à jour le plugin très régulièrement en ce moment.
Bon, après avoir testé, je trouve le rendu vertical de Venobox pas très pratique, car il faut scroller pour voir l’image entière.
Tout compte fait, j’ai finalement opté pour Simple Lightbox : léger et responsive. :)
Oui mais c’est justement l’intérêt du truc : voir les images en grand :-)
Certes … mais c’est dommage de devoir scroller pour voir toute l’image, même quand on a un écran de 21″ !
Avec Simple Lightbox (qui est responsive), l’image s’adapte donc à la taille d’écran, même en vertical. En redimensionnant ma fenêtre d’écran pour tester sur « petit écran », je trouve que le rendu est correct.