Un effet Lightbox qui s’adapte à la taille de l’écran
Si vous utilisez un effet Lightbox pour votre thème, peut-être n’est-il pas responsive (il ne s’adapte pas à la taille de l’écran du visiteur). Responsive Lightbox vous propose deux types d’effet, prettyPhoto et Swipebox, tous les deux adaptés aux smartphones et tablettes. En plus des images, ils gèrent aussi contenu et vidéo. L’attribut permettant d’afficher au moment du clic l’image est automatisé ainsi que la gestion des galeries natives WordPress.
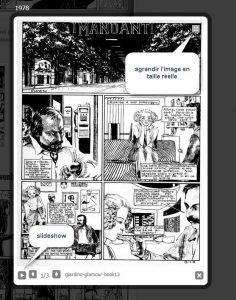
Cela faisait longtemps que je voulais installer prettyPhoto mais les plugins proposés n’étaient pas à jour. Cet effet a un gros avantage pour les images : il affiche une version de l’image adaptée à l’écran et propose un bouton pour voir l’image dans sa taille originale. De nombreux thèmes sont disponibles. Des effets assez sympathiques comme un diaporama ou une galerie de miniatures en surexposition sont disponibles.
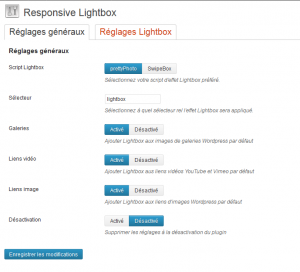
Options
En action
Démonstration
- prettyPhoto : http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/
- SwipeBox : http://brutaldesign.github.io/swipebox/#try
Traduction
La traduction est gérée sur la page de l’extension. Néanmoins…
J’ai réalisé une traduction du plugin, principalement pour les options. Certains thèmes affichent des boutons en anglais : ce sont des images en fait et donc plus enquiquinantes à modifier. Je vous conseille de faire le travail vous-mêmes – mais il faudra mettre à jour à chaque nouvelle version du plugin – ou, plus simplement, de choisir un thème « muet ». Traduction à télécharger ici.
site WP du plugin : https://wordpress.org/plugins/responsive-lightbox/ ‑ version testée : 1.4.14
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.




Plutôt sympa en effet !
À voir si je vais l’utiliser sur les sites de nos clients !
J’utilise swipebox pour une galerie photo (hors WordPress) et je confirme ses qualités.
À tester sur WP, donc. :)
(au passage, comme c’est mon premier com’ ici, merci pour ton travail de défrichage des plugins !! rudement utile !)
Merci pour les encouragements :-)
Super plugin ! ! Merci pour l’info :D
Bonjour,
vus l’utilisez avec le plugin Rocket Lazy Load et ewww Image Optimizer ?
Ce matin ‚je viens de mettre à jour ewww, resposinve et depuis plus d’image sur mon site, mais si je désactive Rocket lazy load, les image reviennent, conflit ?
Merci
Les trois sont bien activés sur ce site. Il va falloir que vous enquêtiez. La mise à jour Responsive Lightbox était urgente vu qu’une faille avait été découverte sur PrettyPhoto.
Dommage ne fonctionne pas avec NextCellent Gallery, il faut que je trouve autre chose.
Je n’ai pas le temps de tester mais je suis un peu surpris.
J’ai trouvé une solution, dans NextCellent Gallery, settings, onglet effet choisir ; « lightbox » et cela marche.
En fait dans les paramètres, il faut choisir le même mot dans NextCellent et responsive.
Penser aussi à vider le cache (chez moi : supercache) pour les tests sur un autre navigateur /machine.