Un plugin de partage complet, léger et responsive
Les plugins de partage, ce n’est pas ça qui manque mais j’ai du mal à trouver mon bonheur : il en faut un qui n’utilise pas les services extérieurs des sites de partage (rajoutant des scripts javascript extérieurs au chargement de votre propre site), qui propose l’envoi du lien du billet par mail (une fonction rarement présente) et avec de jolies icônes. J’en avais trouvé un correct sauf que le redimensionnement des icônes se faisait par CSS, ce qui ne plaisait pas aux outils de test de rapidité de site.
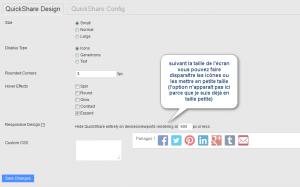
QuickShare est mon nouveau chouchou dans ce domaine. Il ne propose que les sites de partage les plus utilisés, se contente d’afficher les icônes en trois tailles et deux versions et, cerise sur le gâteau, une option permet de choisir ce que l’on veut afficher si le visiteur a un écran de petite taille (smartphone, tablette…): afficher les icônes en petite taille ou les faire disparaître.
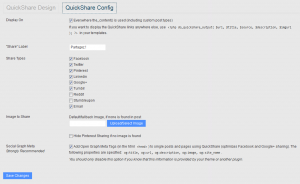
Vous pouvez aussi rajouter votre propre code CSS et choisir un effet sympa au survol de la souris. Le plugin rajoute Social Graph Meta si vous le désirez – je ne maîtrise pas alors je ne ferai pas de commentaire mais c’est très à la mode, permettant de personnaliser le rendu du partage en précisant le titre, l’auteur et d’autres informations utiles.
Si vous désirez une taille encore plus petite, ce sujet du forum officiel vous explique comment faire.
Options
Rendu visuel
site de l’extension sur wordpress.org : https://wordpress.org/plugins/quickshare/ – version testée : 1.2
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.




Merci pour ce plugin
j’avais Share this que j’ai fini par enlever parce que trop lourd pour Yslow
vraiment bien personnalisable autant que l’on veut et passe inaperçu pour yslow…
En effet, tous ces services extérieurs ralentissent méchamment les sites optimisés.
Ça a l’air sympa en effet :)
J’ai installé le plugin, effectivement j’ai constaté une amélioration de la vitesse de chargement…
Cependant, y a t’il un moyen de voir le décompte des partages qq part ?
oups ! cliqué trop vite sans cocher les cases, ce que je fais maintenant…
Pour répondre à votre question : ben non. Comme le plugin cherche la légèreté, il ne gère pas du tout les décomptes de partage.
Ok merci pour la réponse rapide !
Une info toute fraîche : j’ai constaté à l’instant dans l’administration « Jetpack, stats du site » à la rubrique « clicks » une comptabilité des clicks vers Facebook, twitter etc… c’est nouveau ! ne serait-ce pas là le moyen de comptabiliser ?
Bien cordialement
Je ne connais pas du tout Jetpack aussi je m’abstiendrai de dire des bêtises :-)
En fait, JetPack fait un appel aux scripts sur les sites des différents réseaux sociaux et ces scripts contiennent le nombre de partages.
En échange, cette méthode te fliquent tes visiteurs, alourdit le chargement via des appels à des sites externes, etc.
Le plugin quickshare fait tout en interne.
On pourrait supposer qu’il pourrait compter le nombre de clic en interne aussi, mais ce n’est pas le cas.
Donc pour le moment, soit on utilise quickshare comme il est et on demande cette option au développeur, soit on utilise un autre plugin (jetpack ou autre) qui utilise le script externe fournit par les réseaux sociaux.
Testé et approuvé. Merci pour le partage de ce formidable plugin
Pour ceux que cela intéresserait, j’ai rajouté un lien vers le forum où le concepteur explique comment obtenir des icônes de plus petite taille.