Afficher un message en passant la souris sur un texte
Conçu pour un site pédagogique destiné à l’apprentissage d’une langue étrangère, Hoverswap génère pour un texte donné un texte parallèle qui apparait lorsque le curseur de la souris passe au dessus du texte original. Pour l’instant, le plugin est un peu basique puisqu’il nécessite des balises html qui permettent l’insertion de classes (« translate » pour le plugin) et de titres pour gérer les deux textes mais il devrait évoluer pour se montrer plus ergonomique.
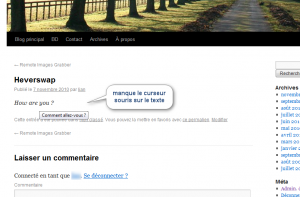
Exemple et rendu visuel
Ici, j’ai inséré dans mon article le code html
em title=« Comment allez-vous ? »>How are you ? /em>
et voilà ce que ça donne quand la souris passe sur « How are you ? ».
[alert type=« info » icon-size=« big »]- site de l’extension : https://wordpress.org/extend/plugins/hoverswap/
– compatibilité à ce jour : WP 2.1 > WP 3.0.1
– version testée : 1.0
[/alert]