Un thème plein de ressource
Hueman est un thème responsive gratuit avec pas mal d'options pour avoir un site aux petits oignons. C'est le thème qui est installé en ce moment et comme je l'aime beaucoup, il mérite bien un petit billet.
Possibilités
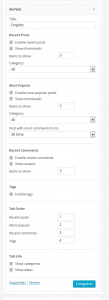
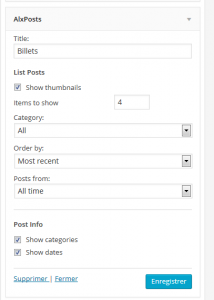
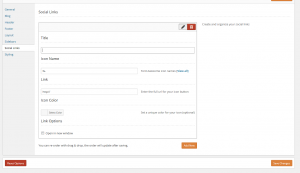
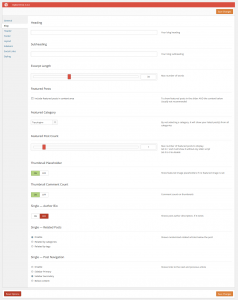
Les options sont nombreuses alors en résumé rapide : choix d'affichage des sidebars suivant la nature de la page voire la page ou le billet – deux sidebars sur le côté à définir et une sidebar en footer si on le désire – possibilité de modifier les couleurs du thème, affichage d'icônes pour les réseaux sociaux, des billets relatifs (facultatif), plusieurs widgets disponibles (widget à onglets pour les billets récents, commentaires et billets populaires – widget des billets récents avec miniature – widget permettant d'afficher une vidéo à partir de son URL (responsive aussi)), une catégorie mise en avant dans un carrousel en page d'accueil…
J'aime bien le fait que les options concernent la structure générale et permettent de faire très rapidement quelque chose de fonctionnel. De plus, un petit tour dans le code m'a permis de voir que le fichier single.php était simple à modifier, ce qui n'est pas toujours le cas des thèmes à options. Certaines fonctions sont disponibles sous forme de plugins très classiques qu'on vous propose d'installer : WP Page Navi pour la pagination, Responsive Lightbox pour l'effet Lightbox et Regenerate Thumbnail pour adapter vos anciennes images au nouveau thème évidemment. C'est une politique qui semble se développer chez les constructeurs de thèmes qui permettent de simplifier la vie des utilisateurs en cas de problème éventuel – puisque chaque plugin est suivi indépendamment.
Rendu visuel
Le site de démonstration est ici : <>
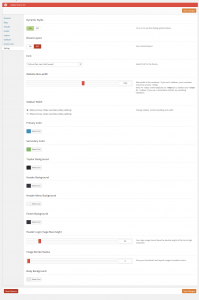
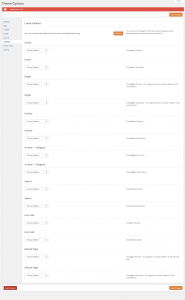
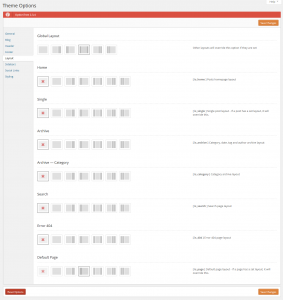
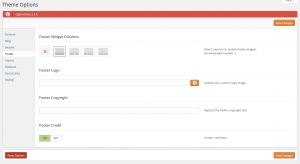
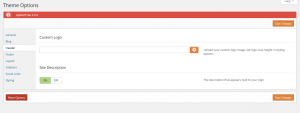
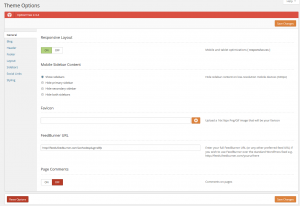
Options
Conclusion
Après avoir passé quelques temps dans les thèmes premium, je suis enchanté de ce gratuit qui est vraiment très équilibré du point de vue esthétique avec des options qui me plaisent bien.
Traduction
Évidemment, il a fallût que je me farcisse une traduction en français téléchargeable ici : https://www.echodesplugins.li-an.fr/mes-traductions-wp/#hueman.
Remarque : en fait, la version complète contient une traduction française qui n'est pas disponible dans la version proposée sur WP.org. Voir le paragraphe suivant.
La traduction du thème se fait de manière automatisée suivant les règles de wordpress.org. J’ai supprimé la traduction des téléchargements.
Encore plus complet !
Visiblement, la version disponible sur le site officiel – http://presscustomizr.com/hueman/ – est encore plus complète. Ne me demandez pas pourquoi.
site du thème sur wordpress.org : https://wordpress.org/themes/hueman ‑ version testée : 1.4.0
site officiel : http://demo-hueman.presscustomizr.com/
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.












Bingo.
Je me demandais justement quel thème tu avais utilisé.
Il est très clair (épuré) et fluide, j'aime beaucoup le rendu obtenu sur l'écho des plugins. Par contre comme ce n'est pas un thème WP fournit par défaut ou un thème premium, on est entièrement a la merci de l'auteur du plugin qui peut décider de ne plus le mettre a jour, ou de passer à autre chose et de ne plus suivre son projet.
Donc il faut peser le pour et contre. L'intérêt principal des thèmes fournit par défaut par WP, c'est qu'ils sont toujours compatibles avec les mises à jour automatiques de WP.
Bonne idée en tout cas.
C'est un risque assez limité pour plusieurs raisons : les "modes" changent et je dois être au quatrième thème sur ce site. Garder un thème plus de cinq ans est contre productif parce qu'il risque de ne pas prendre en compte les nouveaux matériels et fonctions de WP. De plus, il est assez simple de mettre à jour au fur et à mesure un thème si de nouvelles fonctions WP apparaissent. Le seul vrai risque c'est qu'il soit tellement vieux qu'il utilise des fonctions dépréciées ou que ses fonctions deviennent incompatibles avec la dernière version de WP. Mais dans ce cas là, autant changer carrément.
Changer de thème n'a rien d'épuisant… sauf si le thème est lourdement modifié pour répondre à des besoins spécifiques – mais dans ce cas-là, on a les compétences pour l'adapter. Et puis, on ne peut pas se contenter des thèmes "par défaut", la vie serait trop triste :-)
Et les thèmes premium sont tout à fait susceptibles d'être arrêtés un jour ou l'autre. On va dire que le risque est moindre mais il existe réellement.
Bonjour Li-An,
C'est vrai qu'il est joli :) Et apparemment efficace.
David
Je n'utilise que des thèmes efficaces, moi, monsieur – c'est pas vrai, le précédent Origin était une plaie à personnaliser.
Merci pour ce thème gratuit ! Je l'ai essayé et adopté !
Un thème très sympa, effectivement, que j'ai en vue aussi pour quelques sites. C'est sympa de faire la promotion des thèmes gratuits sur le .org qui sont souvent tout aussi sympas que les thèmes payants (et "presque souvent" mieux faits)
Après un petit coup de mou dû à Themeforest, il semblerait en effet que les créateurs de thème veuillent réinvestir WP.org… histoire de faire aussi la promo de leur bébé.
Je ne sais pas si c'est lié au thème (car il y a peu c'était encore unicolore), mais j'apprécie le nuage de mots clés en couleur. Ça donne un effet dynamique.
J'en profite pour une petite remarque sur les mots-clés –> il n'y a rien sur les "sliders" (diaporamas, "in french") J'étais un peu déçue de ne rien trouver à ce sujet il y a quelques semaines.
Le nuage de mots-clefs est un plugin – ah ah. Si ça vous intéresse, je donnerai le nom. Mais le thème propose une sidedar toute en largeur dans le footer si on le désire.
Je suppose que le seul que j'ai testé était obsolète et je l'ai supprimé. Je vais vérifier ça. Je ne les teste pas parce qu'il y en a beaucoup trop.
C'est hors sujet "Hueman" mais votre catégorie relative aux images ne permet pas de commenter.
–> Dans la catégorie "miniatures et listes, carrousels, …" concernant les carrousels, le 1er et le 3ème plugins cités n'existent plus. Le 2ème n'est plus répertorié par wordpress.org. :(
–> Dans la catégorie "Galeries d'images", là aussi, plusieurs plugins ont disparu de wordpress.org. :(
Par contre, dans la catégorie "Galeries de photos importées (Flickr, Picasa, etc…)" je vous suggère de rajouter Shasin, qui fonctionne en 3.9.1 pour l'import des galeries Picasa : j'ai testé :)
Je vais jeter un coup d'oeil à Shasin même si je ne traite plus de ce genre de plugin – faciles à trouver pour qui en a besoin.
Ces pages sont complètement obsolètes, je ferai mieux de les supprimer mais bon…
je suis un amateur dans la création de blog, mais j'ai vraiment bien aimé ce themes. Merci pour l'info
bonjour à tous..je suis comme qui dirait débutante sur wordpress..3 ans à peine que j'essaie de faire au mieux..que je me renseigne via blog et vidéo..j'ai donc basculé mon ancien thème sur le hueman qui me plait beaucoup, mais impossible pour moi de voir comment faire des sous menus ? si quelqu'un peut m'aider…merci à tous!!
Il faut déplacer à la souris les éléments du menu pour qu'ils se décalent en-dessous de l'entrée principale. Mais j'ignore combien de niveaux de sous-menus sont gérés par le thème.
Bonjour
Le thème "hueman" m’intéresse vraiment. Une petite question : Est t‑il possible de mettre une image pour avoir son propre header ? Si oui, comment faire ?
J'allais vous dire que ça n'existait pas et je viens de découvrir qu'il y a une option du thème qui le permet.
ou se trouve l'option ?
Apparence>Theme options>Header
Bonjour,
2 choses, sur WordPress.org, il n'y a pas toutes les options du thème Hueman , si vous voulez la version complète, il faut télécharger le thème chez l'auteur ( Custom CSS, Share Bar, Dynamic Style,..)
et les fichiers de traductions sont disponibles aussi chez l'auteur, aller faire un tour là bas
http://alxmedia.se/themes/hueman/
Vous trouvez aussi le thème enfant si cela est nécessaire, mais il me semble que d'origine le thème est bon, je ne vois pas trop quoi ajouter, Li-An vous avez le code ?
Bon choix, bonne continuation.
Ah ben oui, il y a une version plus complète sur le site officiel – pourquoi ? Mystère et boule de gomme. Je vais l'installer ici pour voir ça de plus près. J'ai toujours de petites modif à faire, des plugins à implémenter "à la main", d'où le thème enfant.
Alx l'a dit dans des commentaires dans le support WP.org, lui demandait de retirer certaines fonctions si il voulait être accepter sur leur site.
Ce que je voulais dire, vous n'avez pas eu besoin d'optimiser le code, un débutant peut l'utiliser sans problème, c'est un bon thème de base, vous êtes d'accord avec moi ?
Facile d'accès, bien pour les visiteurs.
Il est utilisable tel quel. Pour les fonctions, je m'en doutais un peu.
Bonjour ! Alors là, je confirme que c'est un thème bien pensé par son auteur et d'ailleurs, je le trouve superbe. Au passage " Merci Alex ". Actuellement j'utilise ce thème et j'ai apporté quelques modifications à mon goût pour que mon blog est sa personnalité. J'ai vite adopté les options du thème qui ne sont pas compliquées à configurer. En plus, j'ai vu qu'il est très bien pour le SEO et pour tablettes et Smartphones. J'ai essayé énormément de thème mais j'avoue que pour le moment, j'ai pas trouvé égal (pour les thèmes gratuit).
Voilà mon avis sur ce thème…
Je suis assez d'accord. Il semblerait qu'il y ait une perte d'inspiration sur les thèmes gratuits, les gens un peu doués dans ce domaine préférant créer du payant.
Je n'en doute pas. On fait plus d'effort pour un produit qui sera payent que pour un qui sera gratuit ( : Bonne continuation à vous Li-An et merci pour vos articles, tutoriels et conseils bien explicites qui me sont d'une grande utilités.
Ça dépend des gens :-) De nombreux plugins gratuits sont bien maintenus par une communauté motivée.
The theme is so wonderful,thank for very much.Just one piece of advice,could the featured catagories be flash or auto slider ?
Not by default.
Bonjour,
A tous ceux qui utilisent le thème Hueman, penser à aller de temps en temps sur le site de l'auteur, pour maintenir à jour votre thème, dernière version 2.2.2
http://alxmedia.se/themes/hueman/
des options sont ajoutés comme la possibilités d'enlever au dessus des sidebars : Follow et More.
Ou afficher les articles en mode standard et non en colonne.
Comme j'ai la flemme, je me contente de la version distribuée sur WP.com
vous voulez dire sur wp.org .
dommage les mises à jour sont plus récents sur le site de Alx, voir le changelog
February 6 2015 – 2.2.2
Fixed dropdown menus for iPhone
Fixed toggle sidebars for iPhone and iPad
Fixed typos in functions.php – @jaylinski (via GitHub)
Added several missing wp_reset_postdata – @Marco Almeida
Optimized search results – @Marco Almeida
Updated language files
Updated to jPlayer 2.9.2
January 29 2015 – 2.2.1
Fixed double title tags
December 31 2014 – 2.2.0
Added WP 4.1 title tag support
Added standard blog list option
Added header and footer widget ads areas
Moved disable sidebar top option to sidebars section
Updated to OptionTree 2.4.6
October 10 2014 – 2.1.9
Updated documentation
Added option to turn off sidebar top boxes
Fixed gallery format post slider, downgraded to flexslider 2.1 instead of 2.2
Re-fixed responsive Jetpack embeds
Oui, sur .org :-)
Li-An, 5 minutes que votre temps pour prendre la version sur le site de Alx, vous verrez toutes les options, cela vaut le coup, essayer
Ben, je n'ai pas besoin des nouvelles options :-)
sans avoir besoin des nouvelles options, voir ce qu'il propose. chacun est libre de faire à sa guise.
Salut,
J'ai essayé ton thème, au début génial puis mes articles se sont diviser en 2 colonnes. Connaitrais tu un moyen d'y remédier ?
Il n'y a aucune raison pour laquelle les articles se divisent en deux colonnes – enfin ce n'est pas très clair. Et ce n'est pas "mon" thème. Je vous conseille de vous tourner vers le forum Wp-net.fr pour votre problème.
Bonjour,
Hueman affiche en page d'accueil, les articles en mode colonnes, mais si vous avez la version 2.2.2 que l'on trouve chez l'auteur, vous pouvez avoir l'affichage classique dans Apparence puis Theme Options , onglet Blog, la partie "Standard Blog List", là cliquer sur "on"
Bonne continuation
Le theme est bien, néanmoins j'amerais bien que le slider défile de manière automatique et non manuellement. Sauriez-vous comment il est possible (ou pas) de basculer le slider en mode automatique.
Merci
Il faudrait installer un nouveau slider selon vos désirs et l'insérer à la place de celui incorporé dans Hueman. Mais, bon, le slider, c'est un peu surfait.
J'ai trouvé, il y avait une valeur à modifier dans un fichier php.
bonjour,
c'était indiqué dans le ligne que j'ai donné, il me semble.
pardon le lien que j'avais mis disait
modifierslideshow : false, en
slideshow : true,
dans /inc/featured.php
et si vous voulez mettre un cadre autour du titre et la description , dans CSS
background : rgba(0,0,0,0.7); position : absolute ; bottom : 0 ; right : 0 ; left : 0 ;
Bonjour,
là il me semble que l'auteur donne une solution pour un slider en automatique
https://wordpress.org/support/topic/slider-automatic
Merci pour le lien, Noaneo.
merci de nous tenir au courant, toujours modifier un thème via un thème enfant
Je viens d'être séduit par ce thème moi aussi, de part votre discussion.
Je me lance dessus pour quelques essayes en local aussi, histoire de voir ce que cela peut me donner.
Problème de disposition des menus sous IE (fonctionne très bien avec tous les autres navigateurs y compris Edge).
Sous IE, j'ai trouvé qu'en mettant l'URL de mon site via l'adresse son adresse IP plutôt que le nom de mon serveur, ça fonctionne. Extrêmement curieux.…
(http://mon serveur = menu vertical sous IE 11, http://192.168.4.34 = Menu ok sous IE 11)
Il faudrait donner l'URL du site parce que là, comme ça…
Bonjour,
Merci pour la rapidité de réponse !
L'URL du site, c'est juste son nom NetBIOS (le serveur est sur un réseau local)
Donc pour essayer d'être le plus clair possible, mon site utilise des menus (thème HUEMAN) horizontaux tout en haut de la page et se déroulent verticalement.
Tout fonctionne parfaitement SAUF sous IE 11 ou la structure de mes menus se retrouve sur le coté gauche de la page tout en se déroulant à la verticale, autant dire totalement inexploitable.
Totalement par hasard, je me suis rendu compte que (sur le même poste client avec le même IE11, en "attaquant" mon serveur par son adresse IP au lieu de par son nom Windows (NetBIOS), l'affichage était tout bon !
Est-ce un problème de configuration de WordPress ? du thème Hueman ? Ou autre ?… J'avoue que j'y perd un peu mon Latin moi.
De plus, je n'ai absolument aucune connaissance en CSS si c'est là qu'il faut aller voir…
Merci beaucoup pour toute aide apportée.
Le problème c'est qu'en local, on a régulièrement des étrangetés de comportement qui disparaissent une fois les sites en production. Je vous invite à ouvrir un sujet sur le forum wp-fr.net mais je ne peux pas en dire plus.
Merci quand même.
Pour info, c'est un site qui restera en local.
Bonjour,
mais vous avez quelle version de Hueman, celle que l'on trouve sur wordpress.org ou celle chez l'auteur du thème ?
sous Microsoft Edge, pas de soucis.
Si vous regardez le site de Li-An sous IE11, vous avez le même problème ou pas ?
Bonsoir,
Hueman vient de changer d'auteur désormais on trouve là
http://presscustomizr.com/hueman/
Merci beaucoup pour l'info.
Bonjour, j'utilise le thème hueman, je souhaite afficher deux articles dans l'acceuil, comment faire.
Bonjour,
vous voulez le style 2 colonnes ?
Si oui, il n'y a rien à faire, surtout ne pas choisir le style Standard Blog List, il ne faut pas dans Apparence puis Theme Options, onglet Blog, activer "Standard Blog List".
Ainsi vous avez les 2 colonnes
comment faire pour utiliser le thème par défaut
Bonjour, je ne fais pas de support sur ce blog. Il vaut mieux que vous posiez la question soit sur le forum officiel du thème, soit sur le forum http://www.wordpress-fr.net/support/forum-26-support-wordpress
Merci infiniment pour la réponse..
bonjour, urgent bonjour lian !!
pour mon nouveau site wordpress j'ai choisi heaman comme thème !!
mais je ne sais pas du tout le configurer et je recherche rapidement qq capable de le faire pour moi pour sa mise en forme ?
peux tu m'aider dans ce genre de prestation, ou sinon connais tu qq qui connait bien ce thème qui pourrait me le faire ?
d'avance 1000 mercis
yann
Il suffit de faire un tour dans les options. Ça prend dix minutes…
bonjour, juste pour info j'ai pas trouvé dans le code de ton site les plugins installé, donc quels sont tous les plugins que tu as installer avec hueman ??
merci pour ta réponse
yann
J'en ai un paquet mais la plupart n'ont aucun rapport avec l'affichage de Hueman. Il faudrait préciser quelle "option" tu cherches à avoir.
merci de m'en donner ta liste complète j'en ferait moi même le trie ..
Il n'est pas très prudent de donner la liste de plugins installés en cas de faille éventuelle…
Bonjour Li-AN, je n'arrive pas à afficher les "Derniers commentaires" comme tu l'as fait dans ton plugin de gauche, pourrais-tu m'indiquer quel plugin/widget tu as utilisé et comment tu l'as paramétré pour que ça affiche à la fois l'avatar, le début du message, et à la fin le titre de l'article concerné ?
Pour ma part quand je mets l'un des deux widgets disponibles, ça ne mets que le pseudo + le titre de l'article (widget "commentaires récents" qui n'offre aucune option), ou alors l'avatar + le pseudo + le début du texte mais pas le titre de l'article (widget "Onglets dynamiques Hueman").
Ton widget commentaires c'est exactement ce que je recherche alors ça m'aiderait beaucoup, merci :)
PS précision : j'ai installé la version complète du site de l'auteur.
J'utilise ce plugin : https://www.echodesplugins.li-an.fr/plugins/bwp-recent-comments/
Bonjour,je viens d'installer le thème Hueman et je ne trouve pas ou modifier la couleur de fond du lien du menu actif.
Est-ce que quelqu'un pourrait m'éclairer ?
Merci
Bonjour Li-An, bonjour à tous,
je cherche à modifier la largeur des colonnes sur Hueman, en mode contenu+colonne de droite. Cette colonne de droite, je voudrais l'élargir (y loger un fil d'actualités).
Je vais chercher (code additionnel css ou theme enfant), mais peu-être avez vous une idée déjà testée ?
Merci, Pierre
Je ne fais pas de support ici mais si ce n’est pas prévu par le thème, vous risquez de créer des problèmes de présentation en cascade. Posez la question sur le forum officiel.
Merci pour votre avis et vos liens, si je vois quelque chose qui corresponde, je viendrais poster ces éléments de personnalisation. Mais apparement, c'est géré par webkit ailleurs que dans les css. C'est ce que je comprends.
merci de nous tenir au courant, toujours modifier un thème via un thème enfant
@farbit : je n'ai pas trouvé alors comment élargir simplement la colonne de droite. Je n'ai pas continué sur Hueman pour le travail de décembre 2016, je suis passé à genesis et un thème enfant.