Évitez de charger toutes vos images d’un coup avec l’effet Lazy Load
Si vous placez beaucoup d’images dans vos articles, il faut savoir que le navigateur de votre visiteur va toutes les charger en arrivant sur la page de votre site… même celles qui ne sont pas encore visibles si votre article est assez long. L’effet Lazy Load remplace ces images cachées par une image de taille 1 px pour alléger la page en attendant qu’elles soient réellement à l’écran.
C’est une optimisation à ne pas négliger sur votre site et je vous propose deux plugins.
Remarque : certains thèmes payants intègrent directement cet effet dans leurs fonctions. C’est assez facile à visualiser en faisant défiler rapidement les pages – les images s’affichent avec un petit temps de retard.
A3 Lazy Load
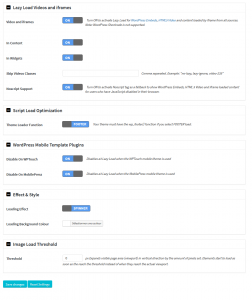
A3 Lazy Load se veut très complet. Non seulement il gère les images mais il prend en compte aussi les vidéos – insérées sans shortcode par contre – et le contenu des iframes. Il gère aussi bien les contenus classiques que les widgets ou les Gravatars et fonctionne pour les pages AMP. Vous pouvez même définir une classe CSS pour les images que vous ne désirez pas voir impactée par l’effet.
Options
site de l’extension sur WordPress.org : https://wordpress.org/plugins/a3-lazy-load/
version testée : 1.7.1
Rocket Lazy Load
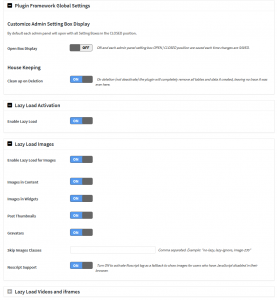
Par les créateurs du fameux plugin de cache Rocket Cache, Rocket Lazy Load ne propose aucun réglage. Vous activez et ça fonctionne.
On me prévient qu’il y a quand même possibilité d’exclure des pages de l’effet via une fonction.
site de l’extension sur WordPress.org : https://wordpress.org/plugins/rocket-lazy-load/
version testée : 1.0.4
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.




Rocket lazy Load permet aussi de désactiver l’effet sur certaines pages ou images –> https://wordpress.org/plugins/rocket-lazy-load/faq/
Et ça fonctionne :)
Ah, je m’étais arrêté à « vous l’installez et ça fonctionne ».
Oui, « vous l’installez et ça fonctionne » –> pour l’effet Lazy Load partout.
Mais on peut « affiner » avec un p’tit bout de code (voir la Faq du plugin) …
Bon, pour un débutant qui ne veut pas toucher au code, c’est sans doute plus simple de modifier juste la class CSS de(s) l’image(s) sur laquelle on veut désactiver l’effet, avec l’autre plugin que tu indiques.
J’ai complété le billet du coup.
Ok, super :)
Bonjour,
j’ai grosso modo 10 à 15 photos hors premier écran d’arrivée et je me demande si c’est vraiment percutant pour si peu de requête… j’hésite beaucoup à rajouter une couche de programmation..
Ça fait quand même une économie de 1 Mo quasiment. C’est à tester – et suivant la nature de votre site. Mon site principal est consacré à l’image alors la plupart des billets profitent de cet effet.
Rocket Lazy Load présente une incompatibilité avec l’extension Basic Google maps Placemakers. Malgré mes demandes au support des 2 extensions, je n’ai pas de réponse. (pas cool de la part de Julio Potier, j’imagine que si j’avais la version payante de WP Rocket, j’aurais une réponse rapide)
J’ai testé Speed Up Lazy load, qui semble moins performante pour le gain de rapidité … mais qui ne laisse pas mes cartes en rade … et dont on peut aussi désactiver l’effet en cas de besoin.
Il y a même du spam dans les commentaires du blog de M.Potier. Il doit être bien occupé avec sa nouvelle extension de sécurité.
Bah, ils ont de la chance les spameurs … Moi, mon commentaire sur l’article relatif à WP Rocket sur boiteaweb n’est pas passé du tout ! :(
Il filtre les modos du forum :-) Au fait tu as essayé d’exclure la page incriminée ?
Bonjour,
Petit bug par moment pour a3 Lazy Load sur certains sites, certaines personnes ne voient pas les images, d’autres si, ce qui étrange, pourtant à chaque fois, dès que le plugin a été supprimé tout est redevenu normal.
Il y a le plugin BJ Lazy Load qui a l’air pas mal . J’aimais bien Lazy Load de Mohammad Jangda, mais plsu de mises à jour depuis un an.
Sur ce genre d’extension, il y a souvent des petits problèmes de compatibilité Javascript liés au thème ou aux autres extensions.