Partagez socialement vos images
En général, les plugins de partage social se concentrent sur vos articles ou une page. Mais avec le développement de réseaux sociaux orientés image (Tumblr, Instagram, Pinterest…), permettre la diffusion des images « à la carte » me paraît plus pertinent, surtout si vous avez un site orienté images.
Frizzly propose d’afficher lors du survol de la souris sur une image les icônes de partage pour Pinterest, Facebook et Twitter.
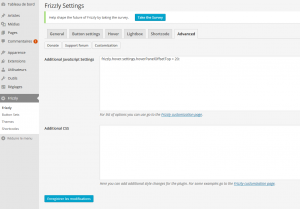
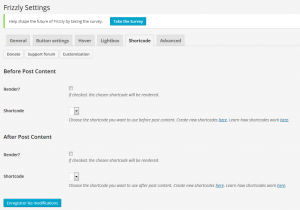
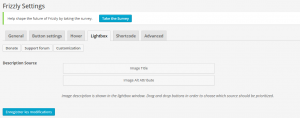
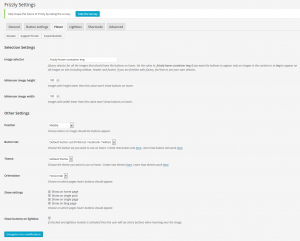
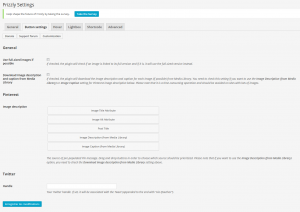
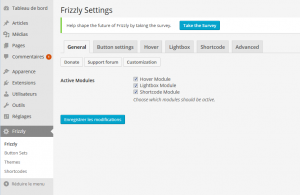
Les options sont nombreuses : vous pouvez créer des listes de site à partir de ces trois là, des templates, préciser l’emplacement de l’affichage des icônes (relativement au centre de l’image), créer des shortcodes pour partager les articles plutôt que les images, choisir quel texte associé à l’image sera affiché lors du partage (titre, alt, description), créer des thèmes personnalisés, choisir de partager l’image originale plutôt que la miniature …
Mais comment ça marche avec un effet Lightbox se demande le lecteur inquiet ? Éh bien, le concepteur a pensé à intégrer un effet Lightbox au plugin – vous pouvez donc choisir d’ouvrir l’image en grand ou la partager.
Enfin, vous pouvez décider quel type de article sera concerné voire désactiver les images avec une classe CSS donnée.
Options
Rendu visuel
[alert type=« info » icon-size=« big »]- site de l’extension : https://wordpress.org/plugins/frizzly/
– compatibilité à ce jour : WP 3.5 > WP 4.0.1 (fonctionne sous WP 4.1)
– version testée : 0.34
[/alert]
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.