De jolies boîtes ombrées pour vos articles et widgets texte
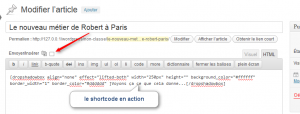
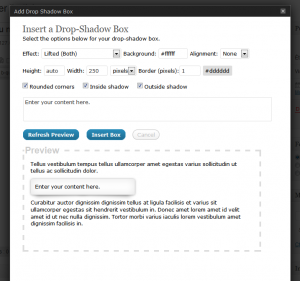
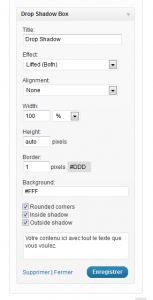
Drop Shadow Boxes est un plugin pour créer rapidement des boîtes agréables à l’oeil avec un joli effet ombré. Vous avez le choix: soit vous utilisez l’outil ajouté dans la page d’édition de articles, soit vous insérez un des shortcode fourni pour faire apparaître la boîte genre [dropshadowbox effect="horizontal-curve-bottom" rounded_corners="false"]Votre contenu avec même du HTML[/dropshadowbox]. Direction de l’ombre, couleurs, tout est paramétrable. Évidemment, ça peut aussi se faire dans le fichier style.css mais si vous ne voulez pas trop vous cassez la tête, c’est rudement pratique. Cerise sur le gâteau, vous pouvez créer des widgets texte avec la même présentation.
Édition de article
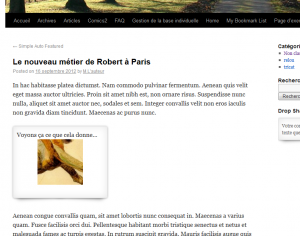
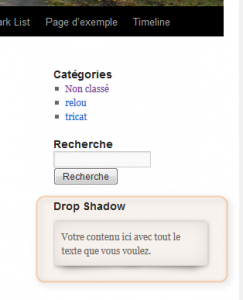
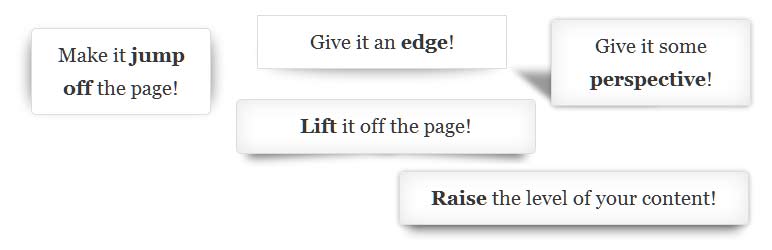
Exemple de rendu visuel
Widget
site de l’extension sur wordpress.org : https://wordpress.org/extend/plugins/drop-shadow-boxes/ – version testée : 1.4






Je viens de tester ce plugin. Il est franchement pas mal du tout ;-)
Je pense l’utiliser sur mon site.
Un grand MERCI à toi pour l’info et les explications.
Moi aussi je sens que je vais l’utiliser pour un de mes sites. Et jolies photos au passage, Pixanne.
Sympa ce petit plugin. Il peut éventuellement être utilisé comme une alternative à la balise blockquote, qui est déprécié.
Vraiment pas mal ce plugin!
Merci pour cet article, ça correspond justement à ce que je recherchais pour ajouter de l’attractivité à mon site de diffusion de communiqués. Je suis en train de préparer une page d’accueil exactement comme je voulais avec ce plugin.