Gestion d'extraits de code à afficher dans les billets
Si votre blog est orienté programmation, vous êtes amenés à afficher des morceaux de code (snippet) de la manière la plus pratique possible. Il existe de nombreuses extensions qui affichent le code colorisé avec lignes numérotées mais codeSnips va encore un peu plus loin en permettant une gestion intéressante de ces bouts de code.
Le plugin crée un nouveau type de billets correspondant aux bouts de code. Vous y collez votre code – en choisissant le langage idoine – mais aussi une description du code que vous pouvez choisir d'afficher ou pas. La page d'affichage colorise le code, vous pouvez choisir d'afficher ou pas la numérotation et un lien vers le code brut est disponible.
Chacun des codes peut être affiché dans le contenu de vos billets à l'aide d'un shortcode du type [[snippet id=5]] avec quelques personnalisations en plus.
Et enfin, l'ensemble de ces codes peut être listé dans une page d'archive. J'avoue que cette dernière fonction m'a convaincu de l'installer ici. Cela faisait longtemps que je cherchais une solution pour stocker mes différents morceaux de code utiles pour mes sites – https://www.echodesplugins.li-an.fr/code/.
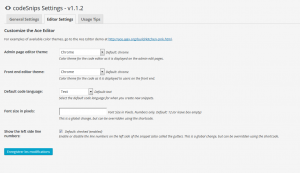
Réglages
Options de présentation
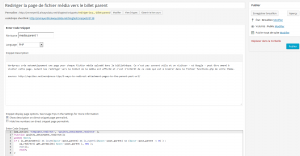
Création d'extrait de code
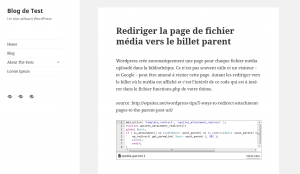
Rendu visuel
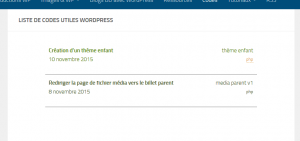
Listing
Le plugin est fourni avec deux modèles de template — archive-snippets.php et single-snippets.php — pour aider à créer la page d'archive et l'affichage dans une page unique. Le tout est rangé dans le répertoire template-samples avec le code CSS qui va bien. Il vous faudra donc un peu batailler pour obtenir un rendu satisfaisant suivant votre thème parce que sinon, ça ne va rien afficher par défaut.
Remarque
Si le champ de description est très basique, il est compatible avec Markdown Jetpack quelque soit l'extension utilisée pour l'appeler.
[alert type="info" icon-size="big"]- site de l’extension : https://wordpress.org/plugins/codesnips/
– compatibilité à ce jour : WP 3.9 > WP 4.3.1
– version testée : 1.1.3
[/alert]
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.





J'utilise plutot Crayon Syntax Highliter, je pense que GitHub Gist est interessant aussi (vu que ca permet aux gens de proposer des ameliorations ou des mods) mais aucune de ces solutions ne permet de faire des archives. Intéressant plugin donc :P
Il est sympa ce Crayon Syntax Highlithter mais je ne vais pas faire la revue.