La ronde des thèmes est un éternel recommencement. Les thèmes soigneusement choisis il y a quelques années ne sont plus mis à jour régulièrement, les nouvelles fonctionnalités WordPress incitent à chercher des thèmes vraiment adaptés et, enfin, l’évolution de Gutenberg demande des corrections régulières.
Bref, plutôt que de ronchonner après les problèmes d’affichage liés à Gutenberg sur mes thèmes, j’ai décidé de trouver un thème conçu spécifiquement pour la nouvelle forme d’édition de WordPress – qui semble éternellement en beta test.

Couteau suisse léger
Mes recherches m’ont rapidement conduit à Blocksy qui revendique sa compatibilité Gutenberg. Sa légèreté a été l’élément qui m’a décidé à l’adopter. C’est un thème hautement personnalisable (même en version gratuite) et je me suis toujours méfié de ces usines à gaz qui se révèlent souvent gourmandes – et si en plus vous y rajoutez Elementor …
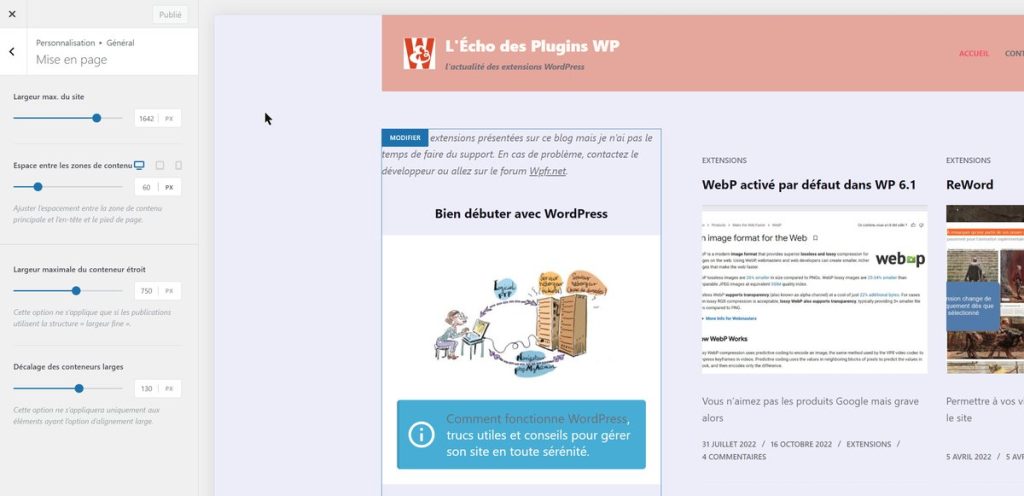
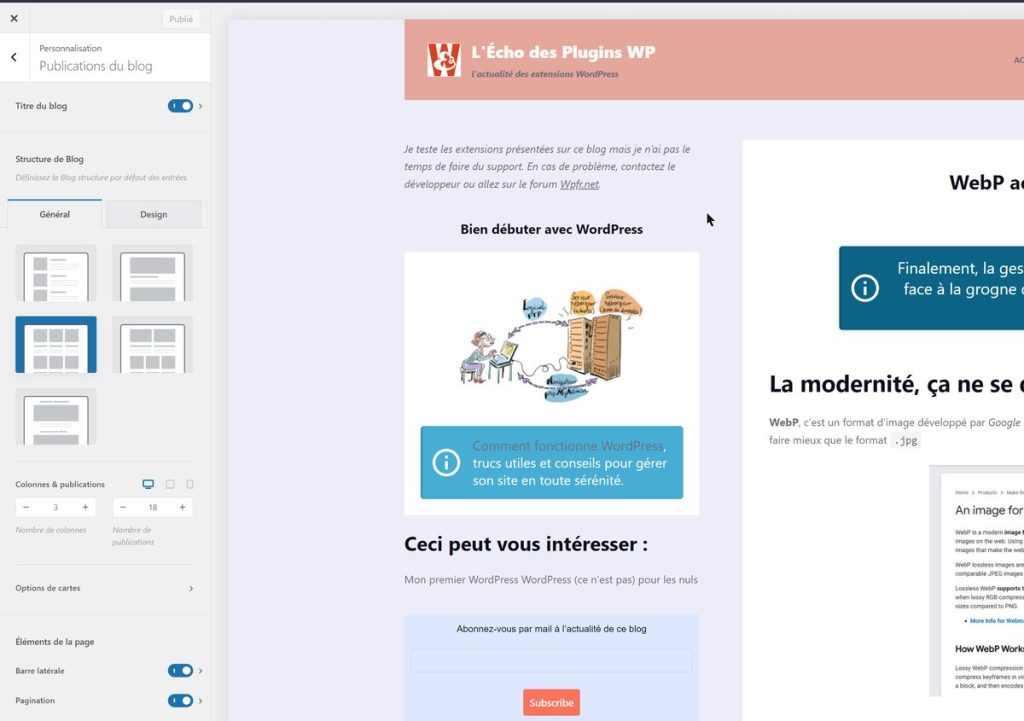
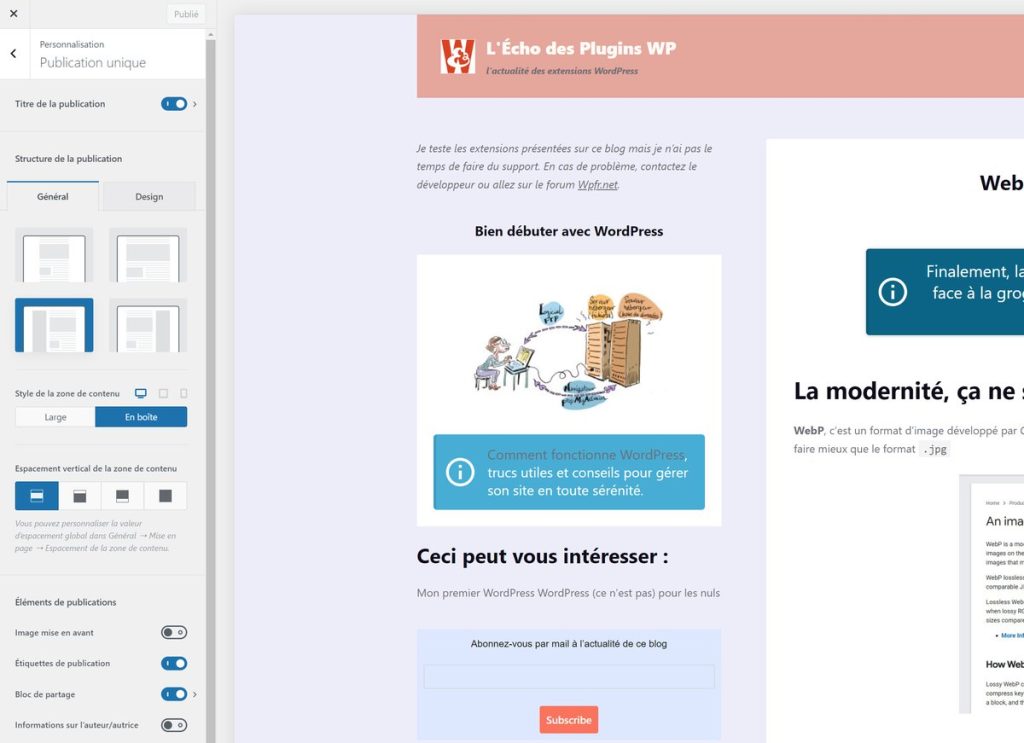
Les options de la personnalisation sont clairement compréhensibles et très logiquement disposées. Pour mon usage personnel, j’adore le fait que le thème détecte automatiquement les types de contenus personnalisés et propose du coup une personnalisation pour chacun d’entre eux. Je ne vais pas rentrer dans les détails de ce qu’il est possible de faire, la liste est trop longue et je vous invite plutôt à le tester vous-même. Pour débloquer toutes les fonctionnalités, il vous faudra installer l’extension Blocksy Companion.

Argent trop cher
Le seul vrai point négatif, c’est le coût de la version payante – surtout en version « à vie » qui est ma solution de prédilection lorsque j’investis mes maigres économies.
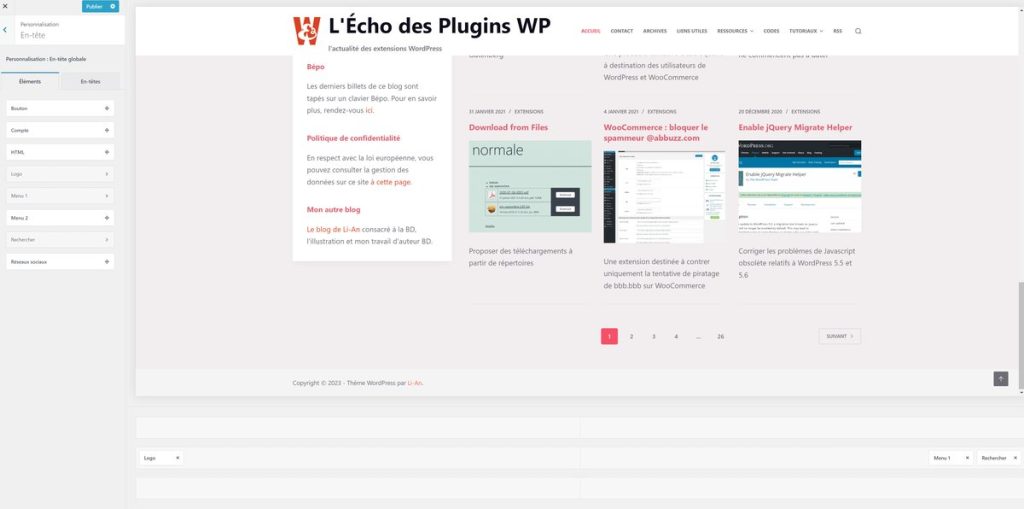
Contrairement à d’autres thèmes, la version payante n’est pas un « nouveau » thème mais une version plus complète de l’extension associée Blocksy Companion. J’y vois un intérêt certain : vous avez toujours une version du thème à jour et adaptée à la dernière version de WordPress même si vous décidez de ne pas renouveler la licence du payant. Blocksy Companion version pro permet de créer des headers à votre goût, de choisir les polices de caractère (gérées en local), d’enrichir votre WooCommerce, de gérer des sidebars suivant des conditions et apporte des blocs de contenu. La fonction la plus puissante, c’est la gestion de hooks dans le thème qui vous permet de placer très précisément dans le thème des blocs ou des contenus, sachant que leurs affichages peuvent être liés à des conditions. Signalons aussi un Megamenu très complet, une gestion de l’en-tête pour les smartphones ou un module RGPD.

Un seul qui les reliera tous
J’ai installé Blocksy sur mon site principal en remplacement du thème payant très populaire SimpleMag qui n’arrivait tout simplement pas à suivre le rythme Gutenberg et j’ai été tellement séduit que je l’installe partout où je peux. C’est donc le nouveau thème de ce site. À noter que le support de la version gratuite est réactif, une véritable bonne surprise alors qu’il est en général difficile d’avoir de l’aide sur ce type de produit. Et aucune annonce, relance, publicité envahissante côté administration. Administration et édition n’ont pas subi de ralentissement sensible, un point important pour le confort d’utilisation.

If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.

Hello @Li-An,
Une question me taraude : pour utiliser ce thème « 100% blocs », tu as dû basculer tous tes articles/pages sous Gutenberg, je suppose → comment as-tu procédé ? Il a fallu reprendre chaque article un par un ? Ça me paraît compliqué. Une extension pour tout basculer proprement ?
Et si un jour (qui sait) tu changes d’avis et que tu veux revenir à un thème « classique » ?
En fait, je n’ai pas touché aux anciens articles – leur contenu est automatiquement placé dans un bloc « Classique ». Gutenberg est donc utilisé uniquement pour les nouveaux articles. Lors de la mise à jour d’un vieux contenu, je peux choisir de tout garder dans le bloc Classique ou, en un clic, transformer tout automatiquement en blocs.
Ce thème n’a rien de particulier en lui-même, c’est un thème classique – tu peux faire le test de la prévisualisation sur ton site ou sur un site de test. C’est juste qu’il se veut particulièrement attentif au rendu des blocs dans Gutenberg. Ce n’était pas le cas de mes précédents thèmes qui ne suivaient plus le rythme de mise à jour de WP (et Gutenberg du coup).
Le retour en arrière doit être compliqué – surtout que j’utilise des extensions complémentaires ce qui est maaaaaal. Mais je me dis qu’il vaut mieux que je m’amuse avec WP plutôt que de penser à la rétrocompatibilité. Au moins le contenu est préservé avec Gutenberg.
Bonsoir merci pour cette article très objectif , j ai Divi mais je passe énormément de temps a comprendre le fonctionnement pour créer mon site de ecommerce , je me penche donc sur Blocksy , j’aurai 4 questions svp
1 Si je prend un model de theme , je peux prendre des pages d un autre model de theme car certain ont que des produits et d autre des services Et donc gagner tu temps en insérant une page model service par exemple et
2 vous me conseillez Gutenberg ou Brizy je suis débutant lequel et plus complet et plus simple
3 je peux toujours ajouter à mon site dès extensions ou plugins sur mon site exemple un module devis et le mettre dans une page ou un bloc et le mettre en page avec Gutenberg ou brizy
Et 4 la version pro amène beaucoup plus de choses ? Le panier flottant me plait bien mais passer en pro juste pour. Cela ?
Un grand merci d avances pour vos reponses
Bonne soirée
Roland
Ça va être compliqué de vous aider… parce que je ne comprends pas toutes vos questions :-) Pas de votre faute. Il y a des tas de pans de l’utilisation de WP que je ne maîtrise pas (notamment WooC et les constructeurs de page).
1. il faudra poser la question au support Blocksy. Sur le moment, je me suis dit que c’était réservé à la page d’accueil mais en fait il n’y a pas de raison d’appliquer un template à n’importe quelle page.
2. Gutenberg (pas l’extension, juste le système d’édition par défaut de WP) puisque c’est littéralement la norme. Ça fonctionnera toujours quelle que soit l’évolution de WP dans les années à venir. Les constructeurs de page comme Brizy sont bien plus ergonomiques et simples à manipuler… mais alourdissent WP et son administration et en cas de problème, votre contenu est aux abonnés absents. Commencez par utiliser l’éditeur par défaut de WP (Gutenberg) et si vraiment vous avez besoin d’une personnalisation plus poussée, pour des pages particulières, testez Brizy. Je ferai sûrement un jour un article pour expliquer pourquoi je ne veux pas utiliser ce type d’extension très populaire.
3. Toutes les extensions à jour sont compatibles Gutenberg (donc proposent un bloc adapté). En théorie, ce même bloc est utilisable dans Brizy – à vérifier.
4. La version Pro de Blocksy est en fait la version pro de l’extension compagnon. En plus des quelques options dont j’ai parlé, j’ai oublié une fonctionnalité très puissante : la présence de hooks dans l’ensemble des pages du site. Vous pouvez donc ajouter du contenu, des blocs, à quasiment n’importe quel endroit du thème avec des conditions d’affichage.
J’ai attendu les soldes pour investir dans une année de Blocksy Pro que j’utilise sur mon blog principal https://www.li-an.fr/. Vous remarquerez l’en-tête personnalisé. Je n’ai pas utilisé (encore) les hooks parce que j’avais installé une extension qui permettait d’injecter du contenu avant et après le contenu mais ça finira par se faire. Quand à WooC c’est prévu un jour mais je manque cruellement de temps de libre. Je rajoute que la version Pro permet d’avoir un Megamenu très puissant, de créer un en tête spécifique pour les smartphones (ça c’est fait) et propose même un module RGPD (pas eu le temps d’y jeter un œil). Bon, je vais compléter mon billet :-)
Super merci pour toute ces info
Je vais donc tester avec Gutenberg
Tester blocs-systèmes free et prendre la version pro en cherchant un code promo
A bientôt et bonne continuation à vous