Une classe CSS pour chacun de vos widgets
C’est bien pratique ces widgets mais ils ont un défaut agaçant : ils sont tous construits sur le même modèle visuel. Zig Widget Class permet d’assigner à chacun des widgets une classe CSS qu’il suffit ensuite de personnaliser dans votre fichier style.css. Simple et efficace. Finie la monotonie dans vos sidebars !
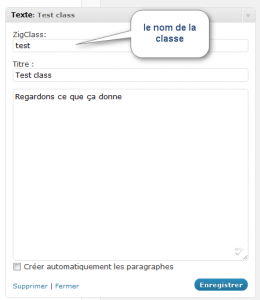
Administration du widget
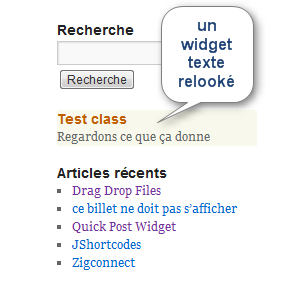
Exemple de classe personnalisée
site de l’extension sur wordpress.org : https://wordpress.org/extend/plugins/zigwidgetclass/ – version testée : 0.1
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.


Super utile ce plugin pour ceux qui veulent du changement via leurs widgets ;)
Désolé pour ce retard de validation :-) En effet, un plugin vraiment intéressant et qui marche en plus (j’en avais testé d’autres qui semblaient buggés).
Bonjour à tous,
Voilà ma configuration :
Question 1 :
J’ai téléchargé ce plugin, ensuite,une fois décompressé dois-je placer le dossier complet, ou les fichiers contenus dans le dossier ? Et où dois-je le, ou les placer dans WordPress ? Dans le dossier Plugins, ou le dossier Thèmes ?
Question 2 :
Quelles modifications dois-je apporter dans la feuille de style (style.css), si c’est bien là que je dois modifier quelque chose ?
En vous remerciant.
Cordialement.
Patrick P.
Alala, c’est la base. Vous pouvez éviter de le faire par ftp et l’installer directement à partir de votre administration. Vous allez dans « extension », vous cliquez sur « ajouter » et vous entrez dans le champ Zig Widget Class, rechercher. Plus qu’à cliquer sur « installer » et « activer ». Sinon, il faut en effet décompacter dans le répertoire « plugins ». Faites bien attention à vérifier que vous placez le bon répertoire. En général les plugins sous forme zippés sont « empaquetés » dans un répertoire qui indique leur version.
Il faudra mettre dans le widget concerné le nom choisi de classe (par exemple toto) et ensuite vous ajoutez dans votre fichier style.css vous rajoutez
.toto {code css}Bonsoir Li-An,
Merci pour votre réponse rapide. Avant j’avais un site » statique » (pendant 7 ans). aujourd’hui WordPress est un site » dynamique « , rien de comparable, de plus, tout est en anglais, et je ne comprends, ni ne parle l’anglais. Cela c’était juste pour vous dire » pourquoi » je n’ai pas les bases (et que je suis » largué « .
Je vais faire les essais (ce soir ou demain), sans passer pas le ftp, et je vous tiendrais informé de la suite.
Cordialement.
Patrick P.
Bonsoir Li-An,
C’est bizare, j’avais répondu à votre réponse, mais je ne vois pas ma réponse ?
j’avais écrit si je n’ai pas les bases, c’est parce que j’avais avant (pendant 7 ans) un site » statique » (Logiciel Web Créator 5 Pro, faisait le travail htlm pour moi), et maintenant, WordPress est un site » dynamique « , rien de comparable. De plus tout est en anglais, et je ne parle ni ne comprends l’anglais.
Cela ne fait rien, c’est fait, j’ai installé Zig Widget Class, sans passer par le ftp. Il est activé et tout semble OK. Il se trouve dans les extensions, mais je ne le vois pas dans les Widgets, ni dans la liste de l’éditeur du thème.
Maintenant, je vais où, et fais quoi pour modifier les couleurs dans les commentaires ?
En vous remerciant.
Patrick P.
Bizarrement, il faut que j’approuve tous vos commentaires. Bon, passons.
C’est sûr que ça n’a rien à voir avec du statique (j’ai fait ça aussi dans ma « jeunesse »). Bon, comme indiqué sur ma capture d’écran, il faut aller sur la page widget et ouvrir les widgets que vous avez mis dans la/les sidebars. Il doit y avoir maintenant un nouveau champ qui apparait ZigClass dans lequel vous mettez le nom de la classe que vous voulez créer.
Par contre, je ne comprends rien à vos histoires de couleur de commentaires…
Bonjour Li-An,
Je vois que ma première réponse et quand même sur le blog…en ce qui me concerne, tu peux supprimer le doublon.
Effectivement j’ai bien dans les Widjets un champ ZigClass, mais ensuite, je ne comprends plus lorsque vous me dites de crééer une classe… Apparemment, j’ai du me tromper de Plugin, car je pensais qu’avec celui-ci, je pouvais modifier et avoir plusieurs couleurs dans les commentaires, afin de différencier les intervenants. Le ZigClass, sert à quoi ?
Une dernière question :
Ne voulant vous ennuyer plus longtemps, auriez-vous un lien où je puisse trouver les bases du code ou langage php, mais vraiment un enseignement basic ? Car tous ceux que j’ai trouvé, sont bons pour compléter les connaissances d’une personne qui connait déjà les bases. Et ce n’est pas mon cas.
En vous remerciant.
Patrick P.
La classe en CSS affecte un bloc entier. On peut préciser à l’intérieur le style des liens, des listes, des images…
Modifier les couleurs pour les intervenants, c’est du codage : il faudrait pouvoir appliquer une classe à chaque intervenant. Ce n’est pas possible de manière automatisée dans WP. Vous pouvez juste différencier l’auteur du billet des visiteurs ou alors éventuellement appliquer des classes sur les membres. Mais c’est du codage pur, le style n’intervient qu’après coup en habillage.
Je ne connais rien en php. Je me contente de copier des bouts de code à droite à gauche (je viens de faire une tentative qui a donné une belle erreur :-)). Il faut peut-être regarder au niveau des livres (pas le « pour les Nuls », je l’ai testé, il est bourré de fautes).
Bonsoir Li-An,
Encore merci pour votre aide,même si cela n’a pas pu aboutir (à cause de ma nulité). a tout hasard, vous n’aurriez pas une réponse à cela ?
http://www.wordpress-fr.net/support/sujet-50045-comment-justifier-ecriture-commentaires
Cordialement.
Patrick P.
Non, je ne peux pas vous aider là-dessus.
À propos des couleurs sur les commentateurs, WP est capable de faire une distinction puisqu’il génère des gravatars à partir de l’adresse email et du nom donné il me semble. Mais comment ça fonctionne…
Bonjour Li-An,
Pour les couleurs dansles commentaires ou l’alignement, je finirais bien par trouver un jour…Et si si ne trouve pas, je n’en ferais pas une maladie.
Encore merci pour votre aide.
Cordialement.
Patrick P.
PS : Si cela vous intéresse, j’ai trouvé ce site pour les débutants en PHP et CSS (dans la rubrique Formation en haut de page).
http://oseox.fr/
Merci et bon courage.