Compléter les informations utiles au partage sur Facebook
C’est bien joli ces réseaux sociaux censés « simplifier » la vie des gens mais ils apportent surtout du boulot aux gestionnaires de sites.
Prenez Facebook : lorsque vous utilisez des systèmes de partage sur votre site, il faut que les informations affichées sur la page Facebook soient parfaitement contrôlées et pour cela, il faut que le code source donne les infos utiles – appelées Facebook Open Graph Meta. Les plugins les plus populaires de SEO proposent un module pour cette fonction mais vous n’aimez peut-être pas mettre tous vos œufs dans le même panier et je vous comprends.
WP Facebook Open Graph protocol va faire le job – définir titre, extrait, image à afficher – de manière efficace (et Dieu sait si j’en ai testé des plugins du genre) et c’est tout ce qu’on lui demande.
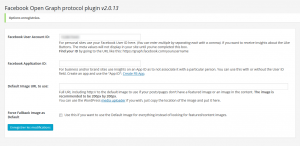
Options
Résultat dans le code source
Vérification
Pour vérifier que votre page est bien conforme aux normes Facebook, vous pouvez la faire analyser ici https://developers.facebook.com/tools/debug/.
[alert type=« info » icon-size=« big »]- site de l’extension : https://wordpress.org/plugins/wp-facebook-open-graph-protocol/
– compatibilité à ce jour : WP 3.0 > WP 4.2.4
– version testée : 2.0.13
[/alert]
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.