On ne peut pas dire que je sois un grand amateur de téléphonie mobile mais il faut bien se faire une raison : d’après mes statistiques, certains de mes sites voient passer jusqu’à 10% de visiteurs qui surfent avec leur téléphone. Il se trouve que le thème de mon site principal n’était pas du tout mais alors pas du tout « mobile-friendly ». Je me suis donc décidé à trouver une solution qui marche. Mais il faut reconnaître qu’avec le développement des solutions payantes, les plugins tout en un qui ne veulent pas fonctionner, il est compliqué de trouver chaussure à son pied.
Si votre thème est responsive (en gros, il est fluide et s’adapte à la largeur de l’écran du visiteur), vous pouvez le garder tel quel, ça restera très lisible pour un mobile. Dans ce cas là, un thème spécifique mobile n’est intéressant que parce qu’il simplifie énormément l’accueil et la navigation et votre site sera probablement beaucoup plus léger à charger ce qui est un avantage non négligeable pour les mobiles. Remarque : Twenty Twelve, un des thèmes officiels de WordPress est responsive.
Jetpack
Le très populaire, très fourre-tout, très usine à gaz plugin d’Automattic. Il suffit d’activer le module correspondant et tout devrait fonctionner. Je ne mets pas le lien parce que je ne veux pas lui faire de publicité.
Avantages
Une solution toujours adaptée à WordPress et dont le suivi est garanti à 100%.
Inconvénients
Le thème utilisé n’est pas installé comme un thème normal mais intégré au plugin. Les modifications personnelles sur ce thème seront à refaire à chaque mise à jour.
Les plugins tout en un avec inscription
De nombreux sites proposent de prendre le relais lorsque votre visiteur mobilé débarque sur votre site et affichent une version adaptée. Vous installez votre plugin, vous vous inscrivez au site correspondant et c’est tout.
Avantages
Ces services proposent des présentations adaptées à chaque mobile et des possibilités étendues – insertion de publicité adaptée, choix divers de thèmes…
Inconvénients
C’est payant :-( Pas de personnalisation des thèmes hors options proposées).
Les plugins tout intégré
Ils détectent si le visiteur est mobilé et affiche un des thèmes intégrés au plugin. C’est le même principe que pour Jetpack.
Avantages et inconvénients
La même chose que pour Jetpack. Ils proposent souvent des thèmes plus attrayants que ce dernier voire plusieurs thèmes mais toute modification est perdue lors d’une mise à jour. Les plus populaires proposent une version payante qui permet plus de souplesse… et dans le cas d’un d’entre eux, de supprimer la publicité ajoutée d’office !
Les switchers
Sous ce nom barbare, je classe les plugins qui reconnaissent que le visiteur est mobilé et qui affichent alors un thème spécial que vous aurez installé auparavant et que vous choisissez dans les options.
Avantages
Puisque le thème est installé de manière classique, vous pouvez le gérer indépendamment et il n’est pas affecté par l’éventuelle mise à jour du plugin.
Inconvénients
S’il n’est pas mis à jour, il risque ne pas savoir gérer de nouveaux modèles de mobiles.
Les thèmes
En fait, n’importe quel thème dit « responsive » est adapté aux mobiles. Ces thèmes sont fluides et s’adaptent à la largeur de l’écran, il permettent donc une lecture aisée sur ces supports. Néanmoins, ils ne remplaceront pas un thème conçu spécifiquement pour cet usage qui est ergonomiquement plus confortable.
La solution que j’ai choisie
J’ai finalement opté pour la solution switcher+thème personnalisé. Pour le plugin, après quelques tests, je me suis rabattu sur Device Theme Switcher (cf. plus bas) qui avait l’air de bien fonctionner. Le thème choisi est Carrington Mobile qui, s’il est âgé et pas très sexy, est conçu spécifiquement pour les mobiles et, point important, n’est pas payant ! Je pense que l’on doit pouvoir récupérer facilement le thème de Jetpack et l’utiliser comme un thème classique mais je n’ai pas testé.
Mise à jour du 21 août 2013 : je suis finalement passé à un thème responsive pour mieux maîtriser la présentation sous smartphone et tablette. Vous pouvez lire mes déboires à ce sujet ici.
Précisions utiles
Installer un thème n’est pas tout. Si vous avez fait de nombreuses personnalisations sur votre thème principal et votre site, il faudra penser à mettre à niveau le thème mobile.
- la page d’accueil personnalisée : j’ai créé pour mon site principal une page d’accueil. Heureusement, j’ai suivi les recommandations de création de thèmes WordPress pour ce faire et le template utilisé est appelé par le fichier front-page.php. Il a suffit de créer un fichier du même nom dans le thème mobile en recopiant le contenu de index.php de ce même thème. Cette manipulation n’a pas fonctionné sur un thème mobile testé.
- pas de menu intégré dans Carrington Mobile, il a fallut que je corrige ça.
- les templates de pages : certaines pages ont un template spécifique. Il a fallut penser à les rajouter dans le nouveau thème.
- template de type de billet personnalisé : même chose pour les billets de type personnalisé qui bénéficiaient de leur propre template.
Comme vous le voyez, faire une version mobile peut demander du travail et méfiez vous des thèmes à option spécifiques aux mobiles qui peuvent se révéler compliqués à modifier.
Device Theme Switcher
Device Theme Switcher reconnaît le visiteur mobilé et propose de choisir un thème spécifique pour les mobiles classiques, les tablettes ou les mobiles à texte (qui ne permettent pas d’afficher les images, ça existe, j’en ai un comme ça).
Options
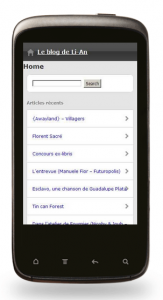
Rendu visuel


Si vous avez un mobile, vous pouvez regardez le résultat sur mon site http://www.li-an.fr/blog/.
[notice type=notice]
– compatibilité à ce jour : WP 3.0 > WP 3.4.2 (fonctionne sous WP 3.5.1)
– version testée : 1.8
[/notice]
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.

Bonjour,
j’utilise pour le site de notre association le plugin : WordPress Mobile Edition avec le thème Carrinton mobile depuis quelques temps. Dans les options du plugin l’on peut ajouter des navigateurs compatibles. Voir démo sur le site : labeille49.fr
Bon, le concept de WordPress Mobile Edition me plaisait bien mais j’ai droit à un message d’erreur en l’installant. Je ne vais pas aller plus loin ;-)
C’est vrai que les visites mobiles viennent très vite, et pour ma part, j’en suis encore au stade de l’expectative. Je pense m’orienter aussi vers la solution switcher, avec un thème également très épuré.
Merci pour cet article qui dresse la liste des questions à se poser avant de mettre en ligne une solution mobile pour son blog !
Tiens, je ne l’ai pas dit mais en fait, avoir un thème « responsive » permet d’éviter d’installer un thème spécifiquement mobile.
Idem pour moi : thème adapté (Mantra ou officiel), ça évite ENCORE un plugin en plus…
Le web étant mon activité pro, responsive c’est bien, mais toujours la même question, avec la largeur des écran de mobile un site normal et déjà performant nativement est aussi bien que de nouveau un plugin et autre et ne déstabilise pas le lecteur habituel dans ces recherches. Nous avions déjà tenu avec d’autre adepte de wordpress cette conversation au début du responsive
Bonjour
de nos jour WordPress Mobile Edition n’est pas la bonne solution,puisque ils n’ont pas fait de mise a jour cas fait 6 ans, WPtouch et Jetpack les bonnes solution qui reste (au moins pour moi :D)
Merci pour cette petite mise à jour, je vais corriger.
Au faites souvent on vois sur le mobile « affichage ordinateur » existe t« il un plugin qui peut le faire pour ne pas a chaque fois venir active ce mode
Bonjour, je suppose qu’il suffirait d’un thème qui n’ait pas de fonctionnalité d’affichage mobile (puisqu’en fait le thème s’adapte une fois la taille de l’écran détectée). Ou alors un thème conçu exclusivement pour mobile et qui montrerait donc toujours la même chose.