Personnaliser du CSS indépendamment du thème
On ajoute les modifications de code CSS dans le fichier styles.css de son thème ou thème enfant et, en général, c’est pour personnaliser le thème en question. Mais il arrive que l’on ait à faire de petits ajustements sur l’affichage de plugins utilisés et, là-aussi, il faut passer par le styles.css, ce qui oblige à recopier le code d’un thème à l’autre en cas de changement dudit thème.
Il existe de nombreux plugins pour ajouter le code modifié directement dans l’administration mais Modular Custom CSS va un peu plus loin.
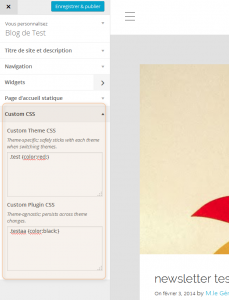
Pour chaque thème installé, il propose un champ de personnalisation propre au thème – et qui redevient donc vierge lorsque vous changez de thème – que vous retrouvez rempli si vous réactivez plus tard le thème modifié : il garde en mémoire les modifications pour chacun des thèmes. Un second champ permet d’ajouter le code commun à tous les thèmes – typiquement pour les plugins.
Options
site de l’extension sur wordpress.org : https://wordpress.org/plugins/modular-custom-css/ ‑ version testée : 1.0
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.