Une légende imagée au passage de la souris sur des termes précis
Tooltipy permet d’afficher un petit pop-up lors du passage de la souris sur un mot mis en évidence. La fenêtre affichera alors un message et même une image d’illustration si vous le désirez.
Il vous suffit pour cela de créer votre liste de définition à partir d’un type de billets personnalisés, l’image utilisée sera l’image mise à la une et le plugin gère les synonymes. Il permet aussi une gestion des mots directement dans la page d’édition d’un billet (la liste des mots utilisés apparaît et vous pouvez demander à exclure le billet en question dans l’utilisation du plugin). Vous avez aussi le choix entre un affichage pour la première occurrence du terme ou toutes les occurrences.
Et j’oubliais un widget qui affiche les mots légendés du billet en question – avec évidemment la fenêtre qui fonctionne. Il semblerait que ça ne marche pas bien sur tous les thèmes.
Attention, le plugin gère la largeur de l’image mais pas sa hauteur alors choisissez bien sa taille pour qu’elle ne gène pas la lecture.
Je l’installerai bien ici si je n’avais pas la flemme de tout reconstruire mon dictionnaire – en fait, Jamel Zarga, le concepteur, a gentiment créé un outil de transfert de dictionnaire d’un plugin à l’autre. Mais je suis toujours aussi flemmard.
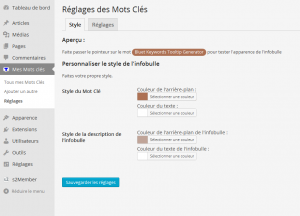
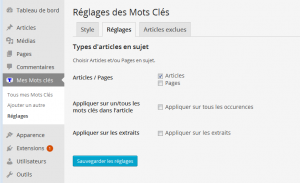
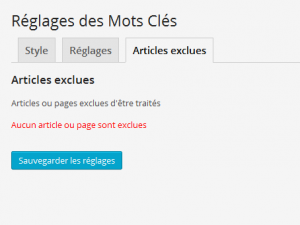
Options
Création d’une définition
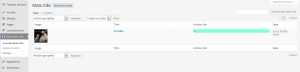
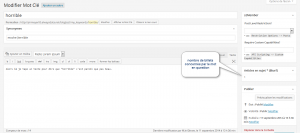
Dans la page d’édition d’un billet
Rendu visuel
Widget
site WP du plugin : https://wordpress.org/plugins/bluet-keywords-tooltip-generator/ ‑ version testée : 2.0.3
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.








Voilà ce qui me semble être une belle trouvaille ! Cela peut servir a mettre en valeur des termes dans un exercices de compréhension de langues (et le widget sur le côté peut alors servir de « mots de vocabulaire à retenir ».
Je vais tester voir si c’est mobile friendly.
Au sujet de la hauteur, peut qu’un peu de CSS peut éviter les problemes ? un truc genre max-height :P
J’avais complètement zappé le widget ! Un complément tout à fait intéressant. Je complète l’article. J’avais testé et il me semble que ce n’est pas responsive mais vu la largeur de la fenêtre, il me semble que ça passe. Vous pouvez poser la question sur le forum du plugin puisque le concepteur est français et très réactif.
Oui le widget est vraiment très intéressant :)
Ce n’est pas tant le côté responsif qui me questionne (ça doit être modifiable), mais c’est plutôt le côté touch-friendly. Il y a pas mal de plugin de tooltips qui fonctionne en hover et du coup sur mobile… ça marche pas du tout :P
Je n’ai pas encore pu tester car je n’ai pas de smartphone à proximité, mais je testerai par moi même pour voir :P
En tout cas merci beaucoup d’en avoir parler, je pense que ce plugin est très prometteur, il lu manque peut-être quelques petites choses mais si il continue de se développer, je remplacerai très certainement mon plugin actuel :o
J’ai testé la page de démo http://www.blueskills.net/talking-birds sur un iphone et ça marche nickel (juste au toucher sur le mot).
Encore merci pour la présentation de ce plugin plein de promesses !
Merci pour le commentaire – et les tests. Ce plugin va peut-être fini par être installé ici si ça continue :-)
Ce plugin est une véritable petite mine d’or qui permet d’illustrer un article sur des lieux touristiques à visiter. Un véritable plus pour des sites à vocation touristiques.
Bien entendu comme mentionnée à juste titre par X‑Raym, ce plugin peut avoir son utilité pour un site à vocation pédagogique.
Il peut avoir de multiples usages – d’ailleurs le plugin que j’utilise ici propose des fonctions un peu plus élaborées… en version payante.
En tout cas le developpeur est vraiment très ouvert, je l’ai contacté pas mal de fois sur le forum support wp et il m’a toujours répondu ! Il a même accepté de se pencher sur une fonctionnalité que je lui ai suggérée ( gestion des mots-clé par post et non globale ) ! :)
Bref, c’est un jeune plugin, dont le developpement est prometteur, et si sa version gratuite ne cesse de se remplir de fonctionnalités, il y a moyen qu’il se fasse un petit nom :P
Salut les gars
Li-An j’ai voulu vous remercier sur cet article encourageant qui parle sur mon premier vrai plugin, sans les commentaires et les proposition des utilisateurs de ce plugin je n’aurai pas eu de motivation pour faire des améliorations.
autre chose : la version 2.1.5 fournit désormais des toultips sur les images par la propriété ‘alt’ j’espere que sa vous intéresse :)
C’est nous qui devons te remercier pour ton travail. Mais je n’ai toujours pas trouve le courage de l’activer sur ce blog :-)
Salut Jamel :P
Merci à toi pour être à l’écoute et prendre de ton temps pour intégrer nos suggestions – qui ne sont pas toujours simples… :P (je pense en particulier à ma suggestion sur le fait de pouvoir choisir les mots clés par article, avec ‘tous les mots clés exclus’ par défaut).
Je suis les évolutions du plugin avec intérêt,
Bon courrage pour la suite :P
Plugin tout simplement génial ! Merci Beaucoup ! Mon taux de rebond a augmenté suite à cela !
Bonjour
le système de glossaire est désormais disponible à partir de la version 2.3 ;)
Salut 0/
Me demandait justement comment on générait ce type « d’affichage » en survolant un mot ou une phrase.
J’ai trouvé ! Vraiment chouette ! Merci et Bravo Jamel
Un plugin en constante évolution d’ailleurs.
Re 0/
Je viens d’aller sur le site de Jamel et j’ai vu qu’il avait fais des animations aussi
au survol de la souris :), je sais qu’il ne faut pas surcharger un site, mais quand
les infos sont destinées à des mômes, ça doit faire son effet !
Merci Bruno :) plusieurs autres idées de nouvelles caractéristiques sont en cours de construction la majorité sont tirés des idées des utilisateurs de KTTG
vos idées seront le bienvenues sur le site wordpress officiel du plugin ou sur mon forum ( http://www.blueskills.net/forums ) ;)