Optimiser la gestion des fichiers CSS et Javascript de votre site
Pour optimiser les temps de chargement de votre site, il y a de nombreuses manipulations à faire et certains plugins sont incontournables. Si je suis toujours réservé sur l’utilisation d’un plugin de cache pour un site moyennement fréquenté, gérer efficacement les fichiers Javascript et CSS introduits par les nombreux plugins que vous utilisez sûrement nécessite une extension adaptée.
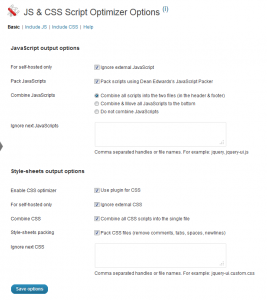
JS CSS Script Optimizer va combiner entre eux fichiers Javascript et CSS pour que le navigateur du visiteur n’ait à charger que deux fichiers plutôt qu’une multitude et en queue de chargement tant qu’à faire – je résume, vous pourrez trouver des choses plus précises sur la Toile. Vous pouvez rajouter des fichiers « hors » installation WordPress ou en retirer en cas d’incompatibilité.
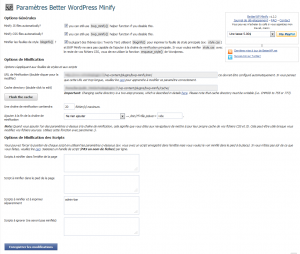
BWP Minify fait peu ou prou la même chose en « minifiant » en plus les fichiers pour les servir compactés, le navigateur les décompactant à la volée. L’extension gère aussi un cache pour les fichiers qu’il compacte. J’ai une préférence pour celui-ci, les outils d’analyse de vitesse de chargement de site demandant la minification des fichiers.
Options


Remarques
Les plugins et thèmes doivent suivre des règles très strictes quant à la gestion de fichiers Javascript pour une optimisation optimale par WordPress. Mais ce n’est pas toujours le cas. Il se peut qu’après l’installation d’une des deux extensions présentées, une des autres extensionss utilisant Javascript ne fonctionne plus. Pensez alors à la mettre en liste « noire » dans les options.
Vous pouvez tester « avant/après » sur un site comme GMetrix.com.
Autres solutions
De nombreuses extensions de cache proposent une minification des fichiers concernés.
site de l’extension : https://wordpress.org/extend/plugins/js-css-script-optimizer/ – version testée : 0.2.3
site de l’extension : https://wordpress.org/extend/plugins/bwp-minify/ – version testée : 1.2.2
Autoptimize
Mise à jour du 10/02/2017 : au final, Autoptimize est devenue l’extension de référence dans le genre. C’est celle que j’utilise en général.
site de l’extension : https://wordpress.org/plugins/autoptimize/ – version testée : 2.1.0
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.

Bonjour ! Chez moi bwp minify fait sauter les css… Je vais tester l’autre. Merci pour l’info.
L’utilisation de ces plugins se révèle toujours frustrante. J’espère que vous trouverez votre bonheur :-)
Bonjour,
avez vous testé ce plugin Dependency Minification ?
http://wordpress.org/plugins/dependency-minification/
Si oui qu’en pensez vous ? Merci
J’ai dû le tester mais visiblement, il devait donner des résultats moins intéressants que ceux que j’utilise ou être incompatibles avec un de mes plugins. Je referai un test. Je vais le rajouter dans la liste, tiens.
mieux JS CSS Script Optimizer ?
Il faut tester :-) Il n’y a pas de mystère.
je suis d’accord mais n’ayant peu de connaissance, dans minify, je lis les commentaires des autres utilisateurs via Google pour me faire une idée avant d’installer 2 ou 3 plugins de ce style pour tester Merci.
Bonjour,
j’ai décidé d’utiliser Autoptimize, mais Google via pagespeed insights me dit
« Éliminer les codes JavaScript et CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison »
Peut être que je dois utiliser ceci qui est expliqué dans la faq du plugin
What is the use of « inline and defer CSS » ?
CSS in general should go in the head of the document. Recently a.o. Google started promoting deferring non-essential CSS, while inlining those styles needed to build the page above the fold. This is especially important to render pages as quickly as possible on mobile devices. As from Autoptimize 1.9.0 this is easy ; select « inline and defer CSS », paste the block of « above the fold CSS » in the input field (text area) and you’re good to go !
Mais même avec un traducteur ( Bing ) je ne comprends pas, connaissez vous un site qui explique la procédure en français ? Merci
Je n’ai pas de réponse à ça : posez toujours la question dans le forum officiel.
je ne poses pas dans le forum officiel, vu que la réponse sera en anglais, c’est ça qui bloque ma compréhension. du problème.
Merci, je vais chercher, j’ai déjà trouvé ça
https://www.wpfaster.org/blog/how-to-use-autoptimize-inline-and-defer-css-option
Ah d’accord, l’option existe mais c’est un truc super lourdingue à mettre en place ! Je suppose que c’est pour cela que ce n’est pas développé dans la page du plugin.
oui, j’ai essayé mais je trouve plusieurs balises text/css alors je ne sais pas si je dois tout mettre.
c’est en testant mon site là, je viens de le faire pour votre site
https://www.google.com/webmasters/tools/mobile-friendly/?url=http%3A%2F%2Fwww.echodesplugins.li-an.fr%2F
Ça ne marchera pas pour mon site parce qu’il faudrait que je désactive mon plugin de cache et vide le cache d’Autoptimize si j’ai bien tout compris.
Moi j’ai le plugin WP Fastest Cache donc pareil