Des éléments de menu affichés suivant des conditions
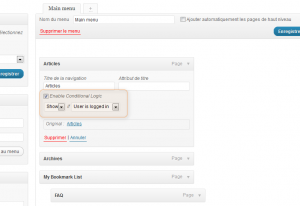
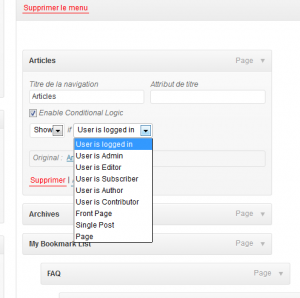
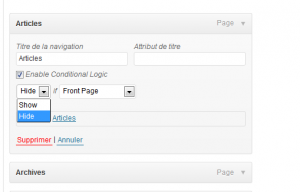
Vous désirez afficher un menu pour vos visiteurs et un autre menu pour vos membres ? Il y a une solution qui demande un peu de code php : créer deux menus séparés et appeler soit l’un soit l’autre dans votre thème suivant le statut du visiteur. If Menu va encore plus loin. Il affiche vos éléments de menu indépendamment les uns des autres en suivant les conditions suivantes : connecté ou pas, votre rang de membre (administrateur, éditeur, etc…), page d’accueil, page ou billet. Le plugin rajoute un menu déroulant au niveau de la gestion de chaque élément de menu ou vous pouvez choisir la condition et préciser si vous voulez afficher ou cacher l’élément.
Fonctionnement
site wordpress.org de l’extension : https://wordpress.org/extend/plugins/if-menu/ – version testée : 0.1
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.




Merci pour la présentation de ce plugin qui peut éviter de nombreuses prises de tête !
Merci, voilà le genre de plugin que je cherchais.
Après avoir trouvé WordPress Category Post Lists qui permet d’afficher les posts en fonction de la catégorie, il ne manque que plus qu’un plugin qui permet la même chose avec le footer ;)
Bonjour,
je voudrais créer sur mon site un espace membre constitué de 3 éléments (liens) qui s’ajoutent au menu principal, visibles uniquement après s’être loggé. J’ai installé If menu mais je ne comprends pas très bien son fonctionnement.
Je vois ce dont il s’agit dans la description si dessus. J’ai créé les 3 éléments dans mon menu principal et ai coché « Enable Conditional Logic », sélectionné « show if user is logged in ».
Ca ne fonctionne pas, puisque j’imagine que je doit mettre un code (de condition?) quelque part dans un fichier (functions.php ?). Et là je suis un peut perdu… Je n’ai trouvé que ceci http://wordpress.org/plugins/if-menu/faq/ comme info…
Je me demande les chose suivantes :
‑dans mon menu principal, j’ai un élément « connexion » pointant vers une page où on peut introduire log et mdp. Comment activer ce log et mdp ?
‑comment faire apparaitre les 3 éléments supplémentaires dans le menu principal après s’être logé ?
D’avance merci beaucoup pour vos éclairages…
benoit
…ok, mes menus dans lesquels j’ai coché « Enable Conditional Logic », sélectionné « show if user is logged in », apparaissent si je suis connecté à l’interface word press.
Si je veux qu’ils apparaissent lorsque qu’un internaute se connecte sur le front office, dois-je utiliser S2member ? Je n’en suis pas sûr…
merci de m’aider
benoit
Choisissez « is contributor », ça devrait afficher pour tout le monde je suppose. Sinon vous avez aussi : https://www.echodesplugins.li-an.fr/plugins/menu-items-visibility-control‑2/
merci de votre réponse, mais je suis pas sur que ça corresponde à ce que je cherche… Savez vous si la condition « ! is_logged_in » existe ?
Et comment justement créer une possibilité de se logger ? Extension ‘member’ ?
J’ai déjà passé qq heures deçu, forum wordpress etc et je ne trouve pas mon bonheur… Auriez vous d’autres liens ?
merci
benoit
Y’a qu’à tester mais à mon avis il n’y a pas de problème. Si une condition existe alors sa négation est valable.
Après, votre histoire d’espace pour se logguer, j’avoue que je n’ai pas compris. Je vous propose de poser la question sur le forum WP-fr.net plutôt qu’ici.
ok merci !
je me permet encore, si ça ne vous prend pas trop de temps pour répondre…
Pour votre info, la condition ! is logged in () existe et fonctionne !
Pour mon histoire de se logger, c’est simple ! De la même manière qu’il faut s’identifier sur WP-fr.net pour poster un message, je voudrais que les visiteurs de mon site s’identifient pour lire certaines pages…
merci
Il y a de nombreuses solutions notamment des widgets de connexion.