Une page personnelle pour chacun de vos membres – nouvelle formule
Une des demandes les plus populaires du forum WordPress-fr.net semble avoir sa réponse parfaite sous la forme d’un nouveau plugin. Client Portal est en effet conçu pour gérer une page par membre pile poil où vous pourrez glisser un contenu réservé.
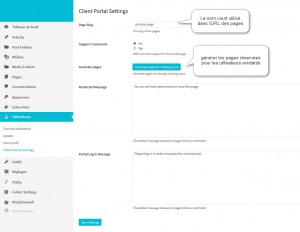
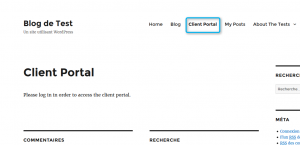
En premier lieu, vous devez créer une page d’accueil virtuelle pour vos membres. Il suffit d’insérer le shortcode [client-portal] dans une page que vous placerez dans votre menu principal par exemple. Lorsqu’un membre cliquera sur ce lien, il sera immédiatement redirigé vers sa page personnelle. Si il n’est pas encore membre, un message demandant son inscription s’affiche. Vous pouvez utiliser un plugin du type Theme My Login pour afficher à cet endroit un formulaire d’inscription. Au moment de l’inscription, une page personnelle est automatiquement générée.
La page personnelle du membre se gère à partir du listing des membres. Si il existe déjà des membres au moment de l’installation du plugin, un clic dans les options permet de générer toutes les pages manquantes.
Options
Accueil des visiteurs
Gestion des pages
Personnalisation
La page générée est en fait un contenu de type personnalisé. Vous pouvez donc adapter votre thème suivant le type – client-portal par défaut.
Rappel
J’ai écrit un tutoriel pour réaliser ce genre de choses avec S2Member – à lire ici. Cette dernière méthode est plus souple au niveau du contenu proposé aux membres mais ne gère pas la création automatisée d’une page par membre.
site de l’extension : https://wordpress.org/plugins/client-portal/ – version testée : 1.01
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.




Bonjour, j’ai une préoccupation. En fait vous dites ici qu’il faut insérer un shortcode dans une page virtuelle de mon site. Le shortcode il est ou ? Puis est ce qu’il est possible de changer le nom »private-page » par un autre ? Veuillez svp m’éclairer la lanterne … ça fait des jours que je cherche… pff
J’ai trouver la solution merci
Il suffit de chercher un peu :-)
bien sur, Qui cherche trouve. merci bien
Bonjour !
Merci beaucoup pour ce post !
Avant de perdre du temps à faire 1000 tests.. j´aimerai savoir si votre solution conviendra à ma problématique :
Je dois créer un site automation, qui sera constitué de telles sorte que :
Un prospect intéressé par le sujet que je traite (création de site web), tombe sur ma landing page. Cette dernière propose un quiz nommé « quel genre de site vous faut-il ».
En fonction de chaque question posé, le client recevra une réponse personnalisée. Comme un test de personnalité qui pourrait conclure en fin de test « vous êtes plutôt une fille désordonnée », je pourrai ainsi répondre automatique à mon prospect en lui expliquant qu´il a plutôt besoin de ce genre de site plutôt qu´un autre.
Pour avoir cette réponse, il devra partager le quiz sur Facebook, mais devra surtout avoir un profil sur mon site web, ou pouvoir s´inscrire à ma page. Une fois connecté à mon site, il aura la possibilité d´accéder à sa page profil perso qui lui indiquera ses infos du profil, ainsi que les réponses personnalisées du quiz en question.
Ce dernier pourra également, répondre à d´autre formulaires une fois connectés et aura a tout moment possibilité de voir les infos qu´il aura rempli sur le formulaire. Je devrai aussi en tant qu´admin, être capable de voir ces infos. Ces dernière nous aideront à pouvoir identifier ses besoins pour la création de son site web. Il pourra également télécharger des documents par exemple, tel que cahier des charges, etc…
Ma question est…
pensez- vous que tout cela soit possible avec les plugins que vous conseillez ? Savez- vous si il existe une vidéo qui pourrait expliquer le réglage de tout cela??
Je vous remercie en tout cas !
Bonne soirée à vous !
Bonjour, votre demande sort largement de la présentation de cette extension. Je vous conseille d’ailleurs de vous tourner vers un professionnel si vous n’avez pas la moindre idée de comment réaliser vos besoins.
Bonsoir Li-An,
Je me suis mal exprimé ;)
Je ne souhaite pas vraiment que vous me disiez la réponse entière sur comment paramétrer cette solution, mais plutôt me dire si vous pensez que je pourrai arriver à mes fins en utilisant la combinaison de plugins « Client Portal+Une page réservée à chacun de vos membres avec S2Member+ Customer Area +S2Member » ?
Je vous remercie :)) bonne soirée !
Franchement, je ne vais pas m’avancer. Il y a trop d’interactions pour que je puisse vous répondre sans me prendre la tête.
Bonsoir Li-An
Pourrais-je avoir plus de détails sur cette partie de votre explication si vous le voulez bien ?
« La page générée est en fait un billet de type personnalisé. Vous pouvez donc adapter votre thème suivant le type – client-portal par défaut »
J’ai installé le plugin et j’en suis assez satisfaite pour sa fonction de base.
Et Si je comprends bien les pages générées sont des pages de blog ou post du thème par defaut. Ce qui forcement fait apparaître les options type « partagez cette article » la sidebar etc pas top pour un espace privé pour le coup. Justement si je comprends bien il y a un moyen de faire en sorte que toutes les pages générées automatiquement soit de type pages avec directement des éléments, shortcodes… de mon choix dessus ?
Merci bien !
c’est bien le seul article que j’ai trouvé sur ce plugin hors pages officielle (qui n’a malheureusement pas de documentation)
Déjà, il faut que je corrige mes billets : ce sont des types de contenu personnalisé et pas billet. Vous trouverez plus d’infos sur le Web https://wpchannel.com/creer-custom-post-types-wordpress/ et https://codex.wordpress.org/Post_Types
Vous pouvez en effet créer un template d’affichage pour le type de contenu (voire la doc) – par défaut, suivant la nature, ça va être le single.php qui va être affiché.
Merci beaucoup pour ton article il m’est d’une aide précieuse.
Sait-tu si Client Portal est customisable avec The divi builder ?
Le mieux, c’est de tester.
Bonjour,
petite question car je n’arrive pas à trouver la solution sur google, je n’ai sans doute pas les bons mots clés…
Je souhaite créer une page par client sur mon worpress, avec des contenus différents selon le client, avec client portal ça devrait faire l’affaire, mais je souhaites en plus avoir une preuve de connexion du client à sa page, le mieux serait qu’il doivent cocher une case « j’accepte les thermes… » pour avoir accès au nouveau contenu de sa page…
En clair je met du contenu genre photos ou pdf, et il me faut la preuve que le client a vu ces fichiers…
si vous avez une solution plugin à me proposer. Ce serait super sympa.
Merci d’avance
Il vous faut une extension de gestion de téléchargement de fichiers qui gère un message email. Ça existe même si je n’en ai pas en tête – et ça risque d’être payant. https://www.echodesplugins.li-an.fr/plugins/file-away/ est gratuit et toujours suivi malgré ce que l’on pourrait croire.
Merci beaucoup pour votre réponse rapide et pour votre site qui m’a beaucoup aidé.
A bientôt et bonne journée
Bonjour,
je viens d’ajouter le plugin sur WordPress, la page personnel se créée bien (en back-office) sous mon utilisateur mais après l’authentification de l’utilisateur (en front-office) la page qui s’ouvre est l’accueil et non pas sa page personnelle…
J’ai certainement manqué une étape mais malgré mes recherches impossible de trouver comment ouvrir directement la page personnelle après l’authentification de l’utilisateur.
Merci d’avance pour votre retour :)
Ce n’est pas prévu par l’extension. Il vous faudra bidouiller – peut-être que Theme My Login qui permet les redirections après connexion vous aidera.
Re Li-An,
bien vu ! j’ai simplement redirigé l’utilisateur vers le lien crée avec Client-Portal dans le menu avec Theme My Login et boom ça fonctionne ! Merci pour l’astuce et la rapidité de réponse, chapeau bas ;)
Bonjour Li-An,
de nouveau confronté à un petit soucis de compatibilité entre Client Portal et le thème DIVI qui lorsque je tente d’éditer une page (privée d’un utilisateur ou toutes autres pages normales ayant un appel à [client portal]), il m’est impossible de retrouver les fonctions liées à DIVI et pour effectuer un changement sur l’une de ces pages « normales » il faut que je désactive le plugin Client Portal. Mon cas de figure concrètement étant que sur la « Page Privée d’un utilisateur » je souhaite inclure un module JS disponible dans DIVI.
Si ce cas de figure est trop technique, je peux soumettre la demande sur le forum de WordPress-fr.net mais je souhaitais avoir votre avis sur la question avant :)
Merci d’avance pour votre retour,
Vic.
En effet, je ne peux guère vous aider sur ce sujet ici.
Le plugin est sympa mais inutilisable en l’état pour moi. Tous les documents téléchargés (documents, pdf) sont entièrement accessibles, rien n’est vraiment protégé à part le contenu texte de la page.
Je ne vais pas le réinstaller pour tester mais c’est étonnant et surtout il y a une contradiction dans votre remarque. Si les liens vers les fichiers sont dans le contenu, ils ne sont pas accessibles. Vous êtes sûr que vous ne les affichez pas via une extension ou une fonction spécifique ?
Le lien n’est pas « visible », mais cela ne signifie pas qu’il n’est pas accessible…
Je mets une image dans la page de mon client : cette image est uploadée dans le dossier d’upload, qui n’est en rien protégé… D’accord je peux demander aux robots de ne pas en indexer le contenu, mais c’est insuffisant pour des données sensibles.
C’est un vieux problème mais il y a très peu de chance que qui que ce soit trouve le nom dusdit fichier voire son URL – les robots ne pourront pas le choper puisqu’il n’y a aucun lien direct public.
c’est vrai mais que ce ne soit pas visible ne suffit pas. C’est une porte cachée mais qui n’est pas fermée à clé. Je ne peux pas dire à mon client que c’est sécurisé… Autrement le plugin est bien sympa et me plairait bien :
Merci Li-An
Si une personne doit y avoir accès, il n’y a aucun moyen de le « sécuriser » sans passer par une extension tierce. S2Member fait ça très bien mais il doit y en avoir d’autres.
Niquel j’ai réussi à l’installer chez http://jevendsmnotruc.fr
100% fonctionnel merci !
Super mais évitez à l’avenir de spammer votre URL de site, ça me donne du travail en plus.
Bonjour,
1°) Avec Client Portal, lorsqu’un utilisateur se rend sur sa page privée, il s’inscrit en bas de la page le nom de l’utilisateur suivant. Certes si on clique sur ce nom un message indique que l’on a pas accès à la page de cet autre utilisateur mais c’est gênant de voir défiler le nom des utilisateurs autres.
2°) Je n’arrive pas à modifier la page « Client Portal Settings », le bouton « Save settings » s’enfonce bien avec un rafraîchissement de la page, mais aucune modification n’est pris en charge.
Une idée ? Conflit avec d’autres extensions wordpress ?
Merci pour votre aide
Bonjour, comme je n’utilise pas l’extension, je vous propose de poser la question sur le forum officiel.
Bonjour je veux vous remerciez pour cette explication et aussi j’au une petite question a propos ce plugin , normalement ce dernier un custom post type ce qui nous donnent la possibilité d’ajoutée d’autre champs personnalisée sur la page génerer par le plugin en backEnd et les récupererez en front ( c’est logique ) sinon pour ma situation j ‘ai ajouter un bloc de champ sur la page générer par le plugin mais au fin de compte j’arrive pas a récupérez les valeurs de ces champs sur le frontEnd
Désolé, je n’ai rien vu dans la doc qui parle de champs personnalisés (ils suggèrent même d’utiliser une autre extension pour les inscriptions).
Ok Merci :)
Intéressant ! j’ai longtemps chercher un plugin capable de créer une page personnel pour un nouvel utilisateur.
Malheureusement ce dernier force la page en mode privé, force également l’utilisation du slug.
Par tout hasard quelqu’un aurait il une astuce ? ou connaitrait un autre plugin similaire ?
A priori c’est le slug d’un custom post type donc vous trouverez des tutos sur le Web https://zemez.io/wordpress/support/knowledge-base/changing-custom-post-type-slug/