Ce qui existe et les limitations
Avec le passage de WordPress en 5.0 qui introduisait Gutenberg, je me suis plains de l’impossibilité de travailler correctement avec le langage Markdown (vous pouvez lire le billet original ici et pour plus d’infos sur Markdown il y a de la lecture là). Et j’ai découvert un peu par hasard que l’extension Jetpack embarquait désormais un bloc Markdown. L’occasion de refaire le point sur le sujet.
Pour mes tests, j’ai utilisé le code fourni par https://markdown-it.github.io/.
Le copié/collé
Je n’arrivais pas à obtenir du code correct en copiant du Markdown dans un bloc paragraphe et c’est désormais fonctionnel. Cela permet de taper votre contenu dans un éditeur Markdown externe avant de l’insérer dans votre contenu WordPress mais vous ne pourrez plus éditer en mode Markdown, le contenu étant instantanément interprété.
Le bloc Markdown
Pour en profiter, il vous faudra installer la supra extension Jetpack, ce qui fait un peu mal aux dents si vous n’en avez pas l’utilité par ailleurs. En même temps, avant Gutenberg, Jetpack fournissait un des deux outils maintenus qui permettait d’utiliser Markdown dans son contenu. Par contre, le Markdown en édition classique n’est plus possible avec Jetpack.
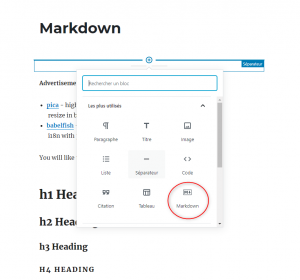
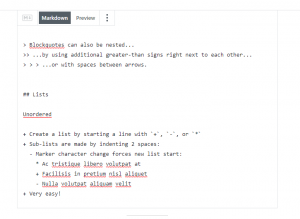
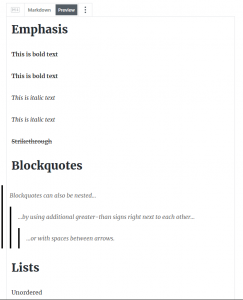
Utilisation du bloc
Restrictions
Les informations du bloc affichent
Markdown
Use regular characters and punctuation to style text, links, and lists.
Vous remarquerez que les possibilités semblent limitées surtout si on lit le lien de référence donné https://en.support.wordpress.com/markdown-quick-reference/ qui concerne les possibilités offertes pour les sites hébergés par WordPress.com. Vous avez bien lu, les utilisateurs de WordPress.com bénéficient de plus de fonctionnalités (enfin, je suppose, si ça se trouve la page en question est obsolète) !
Ce qui ne marche pas :
- les notes de bas de page. Un peu logique du fait de la structure en bloc où la fin du document n’existe pas. Rien que pour ça, je ne vais pas utiliser ces blocs.
- je découvre que WordPress.com proposent un affichage de code avec numérotation des lignes et coloration syntaxique. Ce n’est pas le cas pour le bloc.
- ? d’autres choses non testées
Outil externe
Comme je l’ai déjà expliqué, j’utilise un éditeur externe pour rédiger mon contenu via une extension de Chrome/Firefox. Cela fonctionne désormais correctement avec les blocs paragraphe et Markdown.
Conclusion
Il est désormais possible de travailler simplement en Markdown avec WordPress 5.0+ pour du contenu mais, malheureusement, pour l’instant le bloc fourni par Jetpack limite les possibilités.
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.



Merci pour cette information. Je suis aussi passé à côté. Je vais tester
Si vous trouvez des problèmes liés à l’interprétation, n’hésitez pas à m’en faire part.