Optimisez les images uploadées dans votre bibliothèque de médias
EWWW Image Optimizer utilise des bibliothèques courantes des serveurs Linux pour optimiser le poids des images uploadées sans perte de qualité visuelle. Très intéressant pour gagner de la vitesse de chargement de vos pages riches en billet notamment et faire plaisir à Gmetrix. C’est aussi une alternative au service Smush.it qui est un service externe.
Le plugin vérifie et affiche dans sa page d’options si les modules d’optimisation sont bien installés chez votre hébergeur et propose toute une palanquée de réglages possibles. N’hésitez pas à faire des tests jusqu’à ce que vous soyez satisfaits du résultat – vous comparez le poids de l’image avant et après upload.
Le plugin était compatible avec NextGen Gallery avant le grand chambardement de la version 2.0. Et il supprime les EXIFS et commentaires d’image dans sa dernière version – capture d’écran obsolète.
Je rajoute que le plugin permet aussi une optimisation des images déjà uploadées avant son installation. Soit sur la base d’une sélection dans la bibliothèque de médias, soit tout d’un coup.
Évidemment, si vous optimisez déjà le poids de vos images avant upload, le gain sera minime ou nul.
Options
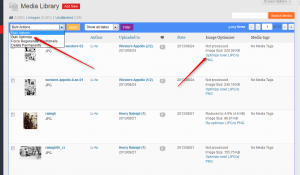
Bibliothèque de médias
site de l’extension sur wordpress.org : https://www.echodesplugins.li-an.fr/plugins/ewww-image-optimizer/ ‑ version testée : 1.4.4
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.



Merci pour cet article !
J’avais justement besoin de se genre logiciel, mais je le trouve assez léger sur la réduction des images… je n’ai pas gagner beaucoup en vitesse speed, en moyenne l’image est optimisé de 10 à 20%.
Déjà un bon début.
Le plugin se contente d’optimiser les images que vous uploadez. Il ne va pas les transformer radicalement pour gagner 70%… C’est à vous de faire le travail en amont.
Bonjour Li-An
En vue d’optimiser mon temps de chargement du site, en particulier de ma page d’accueil (avec slider et widget « image au hasard » …), je souhaite utiliser le plugin EWWW Optimiser pour les images déjà uploadées. Mais j’ai une question (peut-être bête, mais je la pose quand même :/) –> peut-on le désactiver + le supprimer une fois qu’il a « fait son travail » ou bien en cas de suppression, les images reviennent à leur état initial ?
Tu peux le désactiver. Mais dans ce cas là, les nouvelles images uploadées ne seront pas optimisées.
Ok, mais pour le futur, je ferais avant upload.
Par contre, si je le supprime, l’optimisation des photos déjà uploadées est perdue ?
Si la réponse est « oui » , je vais me débrouiller sans le plugin*, et ré-uploader mes principales photos en les allégeant avant.
* En plus, comme dit ci-dessus par Maxence, le gain de poids est moins intéressant que je ne pensais. Exemple : une photo de 123 Ko passe à 115 … :/
Du coup, autre question : le gain (l’allègement) avec Smush-it est-il plus élevé ?
Non, les images modifiées ne sont pas remise à zéro en cas de désactivation du plugin :-). Tu peux faire un test. Le gain est le même qu’avec Smush-it – ou alors tout proche. Pourquoi cela ?
Les gens confondent « optimisation d’une image avec DPI/qualité pour des dimensions fixées » et « optimisation d’une image en vue de réduire fortement son poids pour le Web » où le logiciel adapté va faire un travail sur le DPI et la qualité de rendu justement.
EWWW Image Optimizer et Smush-it ne vont pas modifier profondément l’image : ils se contentent d’optimiser le poids de l’image en fonction des données DPI/qualité. Aller plus loin risquerait d’avoir des résultats inattendues sur le rendu de l’image. Il faut donc préparer en aval son image pour qu’elle soit la plus proche du poids souhaité et laisser ces plugins finir le job pour avoir une image vraiment optimisée sur le poids avec les choix que l’on a fait au départ. Je vais peut-être rajouter ça au billet.
OK, je comprends mieux. En effet, pour moi, EWWW et Smush-it permettaient d’optimiser réellement le poids de l’image en la compressant.
Du coup, je ne comprends pas bien ce qu’est « l’optimisation d’une image avec DPI/qualité pour des dimensions fixées ». D’ailleurs, j’ignore ce que signifie DPI :( (un rapport avec le nombre de pixels/pouces ?) mais je ferais quelques recherches là-dessus.
Donc, EWWW et Smush-it font le même travail : finaliser une optimisation déjà effectuée en amont. Mais du coup, je me demande si ces plugins ont un réel intérêt (moi qui ait déjà plus de 20 plugins actifs), pour gagner quelques Ko ou même simplement quelques octets si la photo est déjà optimisée avant upload. (j’utilise PhotoFiltre qui permet de modifier la compression)
En fait, ces quelques ko sont utiles – c’est déjà ça de gagné – parce qu’ils font plaisir aux testeurs de qualité d’optimisation de site. Et donc à Google quelque part.
Le DPI donne en effet le nombre de pixels pour une image – pour une impression, on conseille minimum 300 dpi pour une image. En théorie, 100 dpi ou 96 dpi sont suffisants pour le Web sauf que je constate personnellement une perte de qualité sur les images et les miniatures à cette résolution.
Ensuite, il y a la qualité choisie au moment de la sauvegarde de l’image en png ou jpg. WP utilise 80% pour le jpg il me semble mais on affirmait à une époque que 30% était suffisant pour le Web. Les personnes en question ont été pendus dès que les écrans grande taille se sont généralisés.
Bonjour,
sur un site , ils parlent du plugin « ShortPixel Image Optimizer » à voir si il fait « concurrence » à EWWW Image Optimizer.
C’est une solution payante – gratuite pour 100 images par mois – avec un appel à un serveur externe. Une alternative pas vraiment satisfaisante à mes yeux.
Bonjour,
EWWW Image optimizer a eu un souci, j’ai lu que certaines personnages avaient eu le site en rade à cause de lui.
J’ai lu de bons résultats sur le plugin Tinypng « Compress JPEG & PNG images », vous connaissez ?
Je n’ai jamais eu de problème de site en rade et du coup je n’ai jamais eu besoin de tester une autre solution.
Je viens de jeter un coup d’œil et cette extension utilise des services externes, ce que je voulais éviter justement.
Bonsoir,
j’ai eu longtemps le plugin ewww image optimizer, je suis déçu, j’ai perdu presque quarante photos.
j’ai testé le plugin Tinypng , j’ai dépassé très vite le quota mensuel, vu qu’il optimise aussi tous les miniatures, là j’ai mis WP Smush !
Sinon avant d’envoyer mes images, je le envoie sur ce site https://kraken.io/web-interface
choisir le mode LossLess sinon on perd de la qualité dans les images, ainsi les images sont déjà bien optimisés, cela est très rapides à faire, les images restent nommer pareil.
Je n’ai jamais perdu d’image avec Ewww.
Bonjour,
Tant mieux pour vous, je ne suis pas le seul à avoir eu des soucis avec le plugin, il suffit de lire le support sur wp.org
https://wordpress.org/support/plugin/ewww-image-optimizer
je voulais juste le signaler pour vos visiteurs, si ils ont eu une erreur sur le site ou il a été en rade, c’est peut être le plugin, la mise à jour a résolu le problème.
Bonjour,
Je voulais savoir si il y aavait un lien entre le fait que j’ai activez ce plug in et la disparition de mon slid (diaporama des articles récents) en page d’accueil ? Merci
Faites le test : désactivez Image Optimizer et regardez si ça revient.
Bonjour,
Sans l’adresse du site, difficile de répondre, normal il n’y a pas de lien entre ce plugin et le slider.
Le premier problème pour le slider, pourrait que les images soient mal nommés, en ayant des accents ou des caractères spéciaux, par exemple, ne pas nommer comme ça : Image-Très-#Moche-Av@nt.jpg
Image Optimizer modifiant les images, il y a des interactions possibles. Mais il n’est pas facile de conclure comme ça.
Ewww Image Optimizer ne fait que optimiser les images, il ne change pas la nomination des images, je l’ai utilisé sur 10/15 sites sans jamais avoir de problème de ce type
Merci pour vos réponses. En fait ça venait du JavaScript. Merci
Voici mon blog http://www.made-by-me23.com
Bonjour,
Thème à jour ? A‑t-il une mise à jour en 2016 ?
Vous l’avez acheté sur Themeforest ?
bon weekend
En Janvier 2017, Google via Chrome, annoncera à tous les visiteurs quand un site qui n’aura pas une adresse en https avec un certificat SSL Let’s Encrypt, en gros , le message dira que le site n’est pas sûr, alors, faites le nécessaire avant.
Merci pour cet article !
Hey, especially the information is very useful to us,
But I have recommended a new and very powerful addition to reducing the image, which is very promising,
Here it is : https://wordpress.org/plugins/way2enjoy-compress-images/
Well, thanks for your comment but as your extension relies on a paying service (free 1000 images/month), it’s not the kind of plugin I recommend.