L’affichage du carrousel Jetpack sans Jetpack
Bon, je crois que tout est dit. Vous installez Carousel without Jetpack et quand vous cliquez sur une image d’une galerie, ça fait le joli effet comme avec Jetpack qui a l’avantage de permettre les commentaires pour chaque image avec un effet Lightbox en plus.
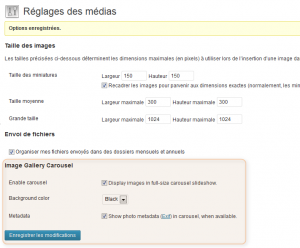
Options
Les options du plugin se trouvent dans la page de réglages des médias.

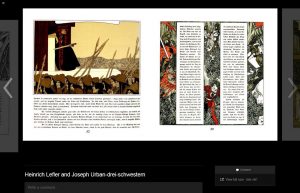
Rendu visuel
[alert type=« info » icon-size=« big »]- site de l’extension : https://wordpress.org/plugins/carousel-without-jetpack/
– compatibilité à ce jour : WP 3.4.1 > WP 3.5.1
– version testée : 0.6
[/alert]
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.

Très sympa comme plugin ! Merci pour la découverte ! :-)
J’ai un doute sur le terme « carrousel » (ne connaissant pas le résultat avec Jetpack) –> le rendu final, c’est comme un diaporama automatique, ou c’est « juste » un défilement manuel des photos ? Dans ce cas, qu’est-ce qu’il apporte de plus qu’un autre plugin avec effet Lightbox ?
C’est un défilement manuel PLUS les commentaires par image (qui correspond à la page média).
OK, merci de la précision.
En ce qui me concerne, je n’ai pas besoin des comm’ sur image, donc je vais rester dans l’effet Lightbox.
Je pense m’orienter vers celui que vous utilisez sur ce site, c’est bien Jquery Lightbox ? ou WP Jquery Lightbox ?
JQuery Colorbox. Il n’est pas mis à jour et ne gère plus les titres des images.
J’ai trouvé sur wordpress.org un plugin intitulé Jquery ColorBox, mais il a été mis à jour le 21/01/2013.
Alors, est-ce celui là ?
Sinon, il y a d’autres plugins qui parlent d’un « script ColorBox » dans leur description, est-ce un de ceux là ?
Oups, le lien vers le plugin Jquery colorbox n’est pas actif ci-dessus. Cette fois, ça devrait être bon …
Oui, c’est bien celui-là. De toute manière, vous ne perdez rien à le tester. D’un point de vue purement théorique, j’aimerai bien installer Pretty Photo http://www.no-margin-for-errors.com/projects/prettyPhoto-jquery-lightbox-clone/ mais il n’y a pas de plugin tout fait à jour et il faudrait la faire « à la main ».
Merci d’avoir confirmé. Installer un plugin Lightbox est une amélioration que je souhaite mettre en place sur mon site … quand j’aurais un peu de temps. Vous m’en avez fait gagné en évitant de tester 36 plugins, car a priori, celui-ci me convient.
De tous les effets Lightbox vus sur différents sites, c’est celui que je préfère (possibilité de voir l’image en format assez grand), au moins, je sais maintenant vers quoi me diriger.
Pretty Photo le permet aussi (dans un premier zoom qui s’adapte à l’écran, on peut cliquer pour avoir l’image en taille réelle) mais il n’y a pas de plugin qui le gère.
J’ai trouvé aussi celui-là qui semble bien fonctionner : http://wordpress.org/plugins/wp-jquery-lightbox/
Et en plugin simple de lightbox, une préférence ?
Ben un qui fonctionne sans couiner avec vos autres plugins :-)