Gérer des bordures d’image et leur espacement dans l’éditeur visuel de WordPress
Les mises à jour de Worpress amènent aussi bien des améliorations que des suppressions de fonctions considérées comme peu utilisées – rappelez vous les gestions de listes d’URL externes. J’ai découvert par exemple que jusqu’à WP 3.8.3, on pouvait dans l’éditeur visuel ajouter directement dans les propriétés des images insérées des bordures personnalisées. Sauf que cette fonction a été retirée de WP 3.9 au grand dam d’une personne sur le forum WP-fr.net et 450 personnes sur les forums officiels.
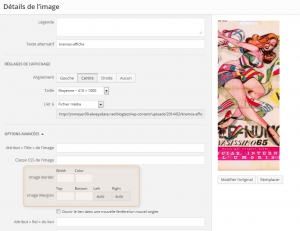
Heureusement, les plugins permettent de rattraper le coup comme ce Advanced Image Styles qui fait son travail globalement. Mais je vous conseille plutôt de créer des classes CSS à appliquer à vos images pour ce genre de manipulation.
Cliquez sur l’icône d’édition d’image en mode visuel
[alert type=« info » icon-size=« big »]- site de l’extension : https://wordpress.org/plugins/advanced-image-styles/
– compatibilité à ce jour : WP 3.9 > WP 3.9
– version testée : 0.2
[/alert]